BentoBox uses a standard Text Editor Tool bar so you can format and update your text with just a few clicks.
To have bold or italics menu items, you can simply hit the icons below.
You can also indent and outdent your text by using the toolbar.
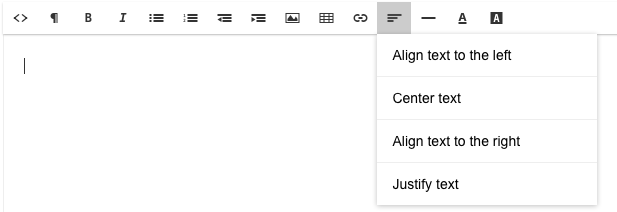
Alignment for paragraphs is also available in the tool bar.
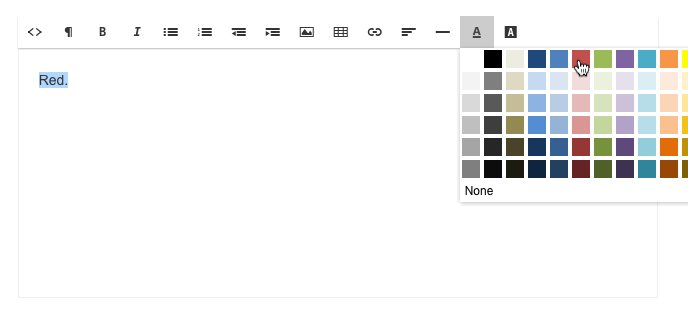
You can also change the color and highlight of your text. To change the color you need to highlight the word you would like to change, select the appropriate tab on the toolbar. When its selected, a drop down menu appears of different colors.
Select a color and your word will automatically turn that color.
Changing Text Styles
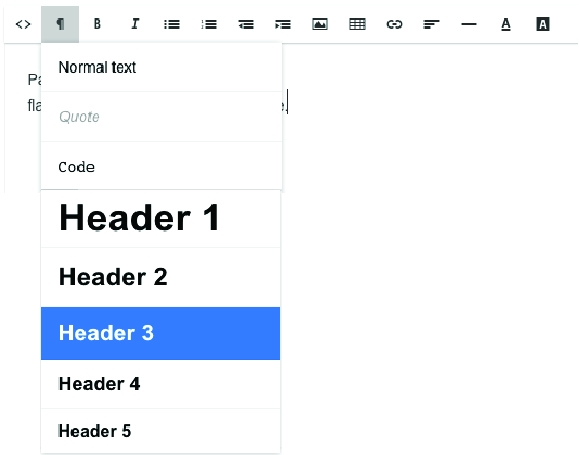
We set all BentoBox accounts up with a standard style sheet. Your heading styles will always match your website design & stay on brand. You can always access the other Header Styles within the Text Editor Toolbar.
To find the different styles formats, you have to click on the
symbol in the tool bar. Once selected there will be a drop down menu for the styles.
Normal text: This is the default paragraph or body copy used on your site. Typically for Menu Items or Menu Descriptions
Header 1 - 5: Each heading style is preset by our Bentobox designers. They are colors & fonts that are used on your website.
Spacing between Sections
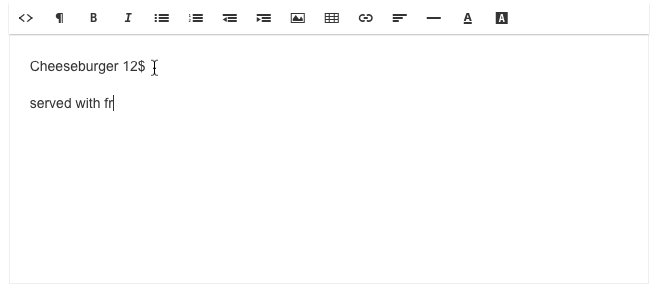
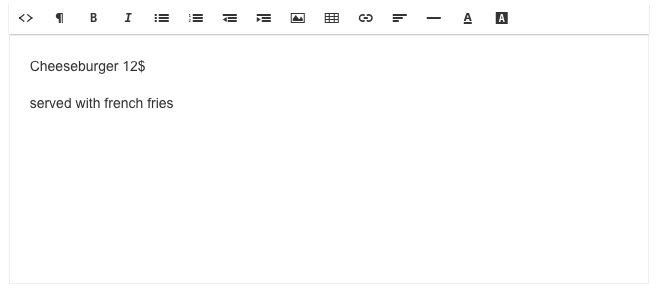
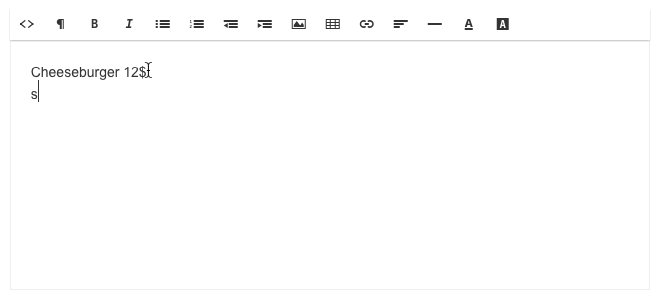
Enter: When pressing enter, it brings you to another line. This line is a double spaced line break.
For times when you want the items directly below, you can use "shift" + "enter". Simply hold shift + hit enter. This creates a single spaced break in between the lines.