Photography Overview
Restaurant websites rely heavily on photography to show their product and get diners excited to visit! It's important to maintain clear, high-quality photos, but sometimes that can be difficult with the range of devices people use to visit websites these days.
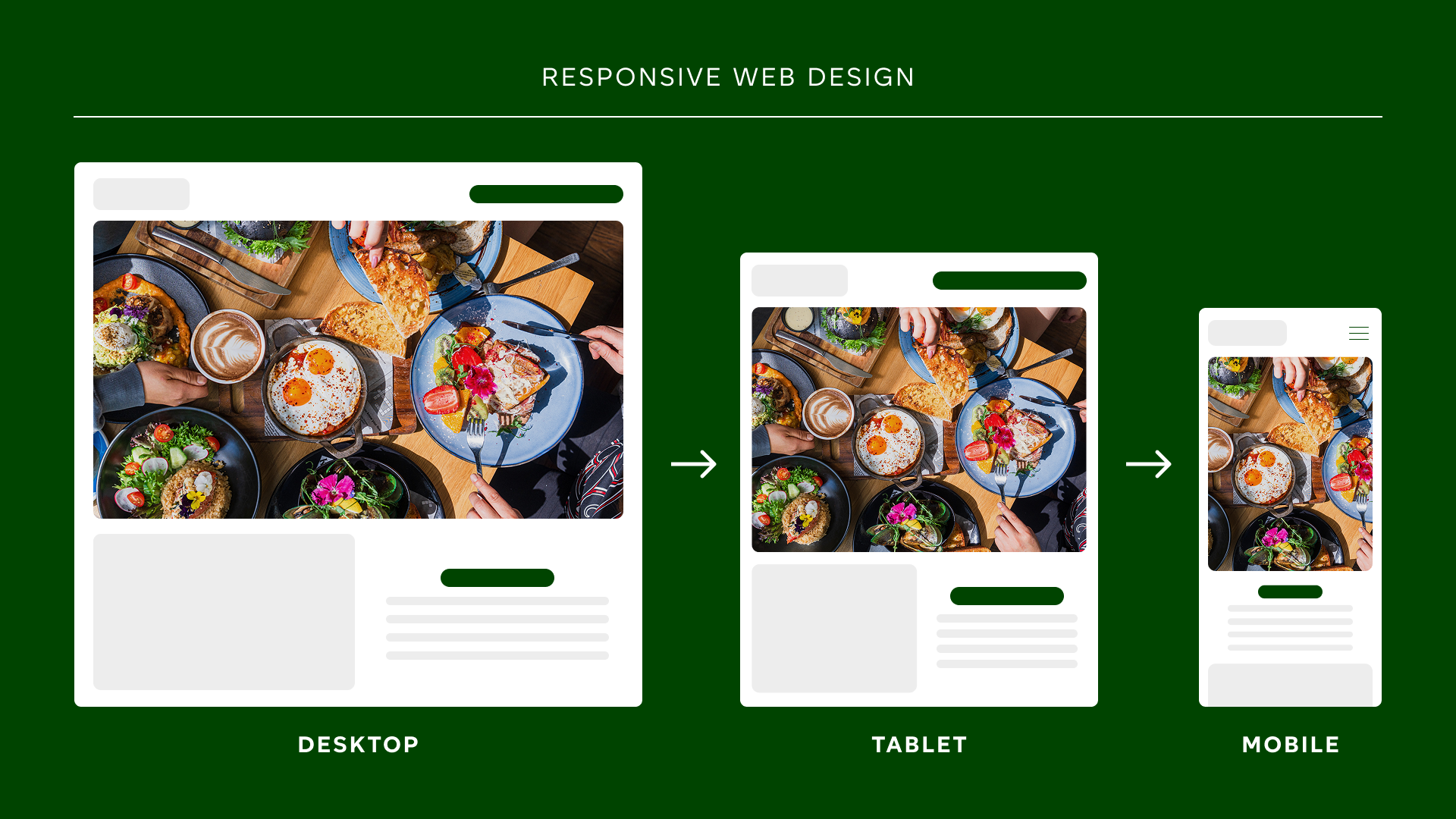
Image Responsiveness
Our websites are fully responsive, meaning the content and images will adapt to fit the visitor's screen size as best they can. This ensures that a visitor on a desktop gets an equal experience to a visitor on a mobile.
To do this, the image does not maintain the same aspect ratio, which may cause images to appear too small or blown out when shifting between screens. Instead, it adjusts the ratios, and while this may cause some cropping or zooming in of the image, it allows for maintained image quality.
There are things you can do while taking photos to ensure that your images are clear across all devices. Things to consider while taking photos:
Make sure the focal point, or main focus of the image, is centered in the frame, and there is additional space around it. This will allow for slight zooming on smaller screens without your item being cropped.
Shoot dishes from overhead at a 90-degree angle (flatlay).
Shoot your images in landscape orientation, wider than it is tall.
Image Quality and File Size
High-quality images are really important when thinking about a Restaurant Website. We recommend using images taken with a proper camera whenever possible, though understand this is not always available.
Recommended file sizes
General full-screen width hero images - min. 1800px wide, < 800kb
Online ordering store hero image - min. 1800px wide, < 800kb
Online ordering thumbnails - min. 1500px wide, < 300kb
Logo - 500px-1000px wide, < 300kb
Recommended aspect ratios
General full-screen width hero images - 16:9 (Ex: 1600x900 pixels)
General thumbnails - 3:2 (Ex: 600x400px)
Online ordering store hero image - 4:3 (Ex: 800x600px)
Online ordering store thumbnails - 4:3 (Ex: 800x600px)
Logo - varies by design
Recommended Image Resolution
Generally the larger the image you can provide our Design Team with the better. We have several ways of compressing images to ensure that performance and fast load times are preserved, and larger image files ensure that the image looks crisper and more colorful on your site.
If performance, page speed, and load times are a large priority for your website please inform the Clover Hospitality by BentoBox Team and we will make appropriate adjustments and recommendations.
Stock Images
If you’re not able to have proper photos taken or they are not turning out how you’d like, have no fear! Stock photos are a great option and are easily accessible. You can learn more about our Unsplash integration here, or any other service. Please note you will be responsible for purchasing/sourcing free images yourself.
Pro-Tip: If you’re downloading stock images, use the “save for web” option if available; that way it’s already optimized for web design, and you, the user, don’t have to do anything and can skip worrying about resolution and image size.
File Format
Our platform supports JPG, PNG, and GIF files. Overall, JPGs are recommended for photography, and PNGs are recommended for logos. It is useful to have transparent versions of your logo.
Media Gallery
Any file or image that you upload to the backend of your site will be saved in the Media Gallery for later use. To learn more about the Media Gallery, click here.