How to add flexible content
Some pages allow for adding flexible content. Flexible content is a page element that allows various types of content to appear on a page. Follow the steps below to add or edit flexible content.
Log in to the backend and click on Pages in the left hand sidebar.
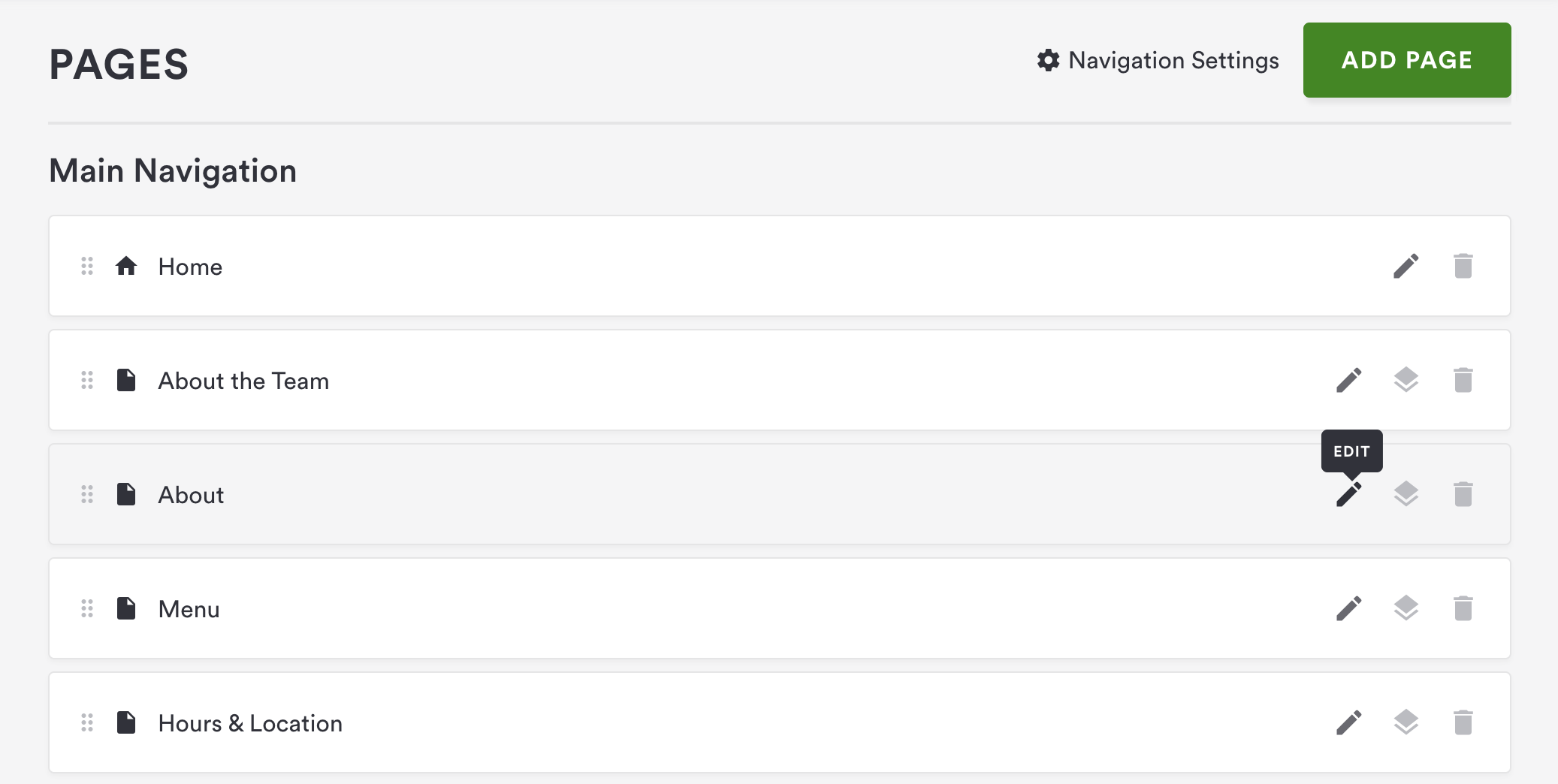
Hover over the page for which you’d like to add or edit the flexible content and click the edit icon that appears. Note that not all pages support flexible content.
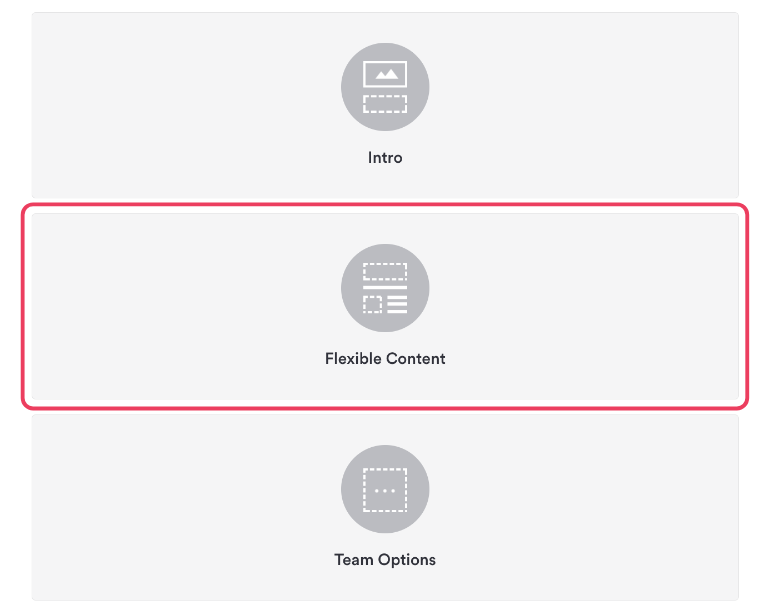
On the Edit page, click on the box labeled “Flexible Content.”
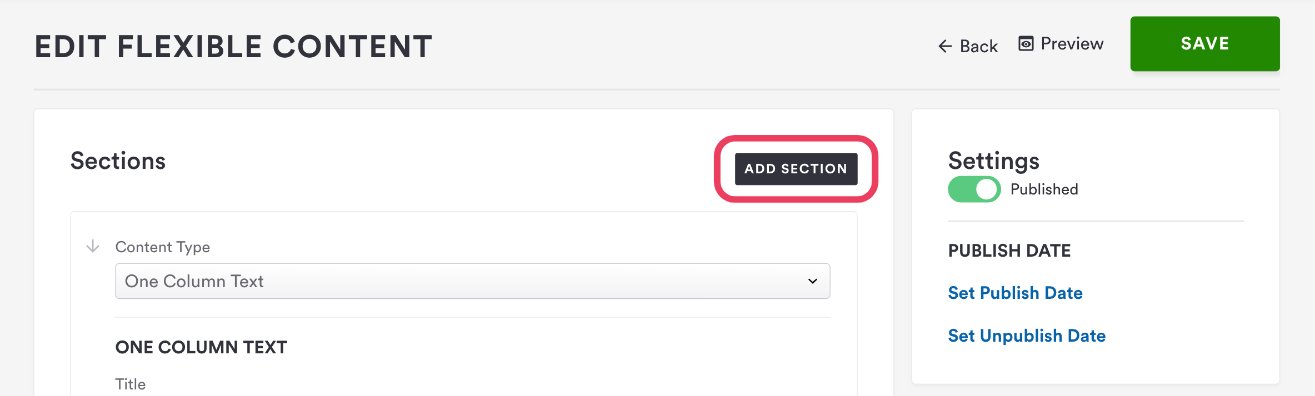
On the Edit Flexible Content page, click the “Add Section” button.
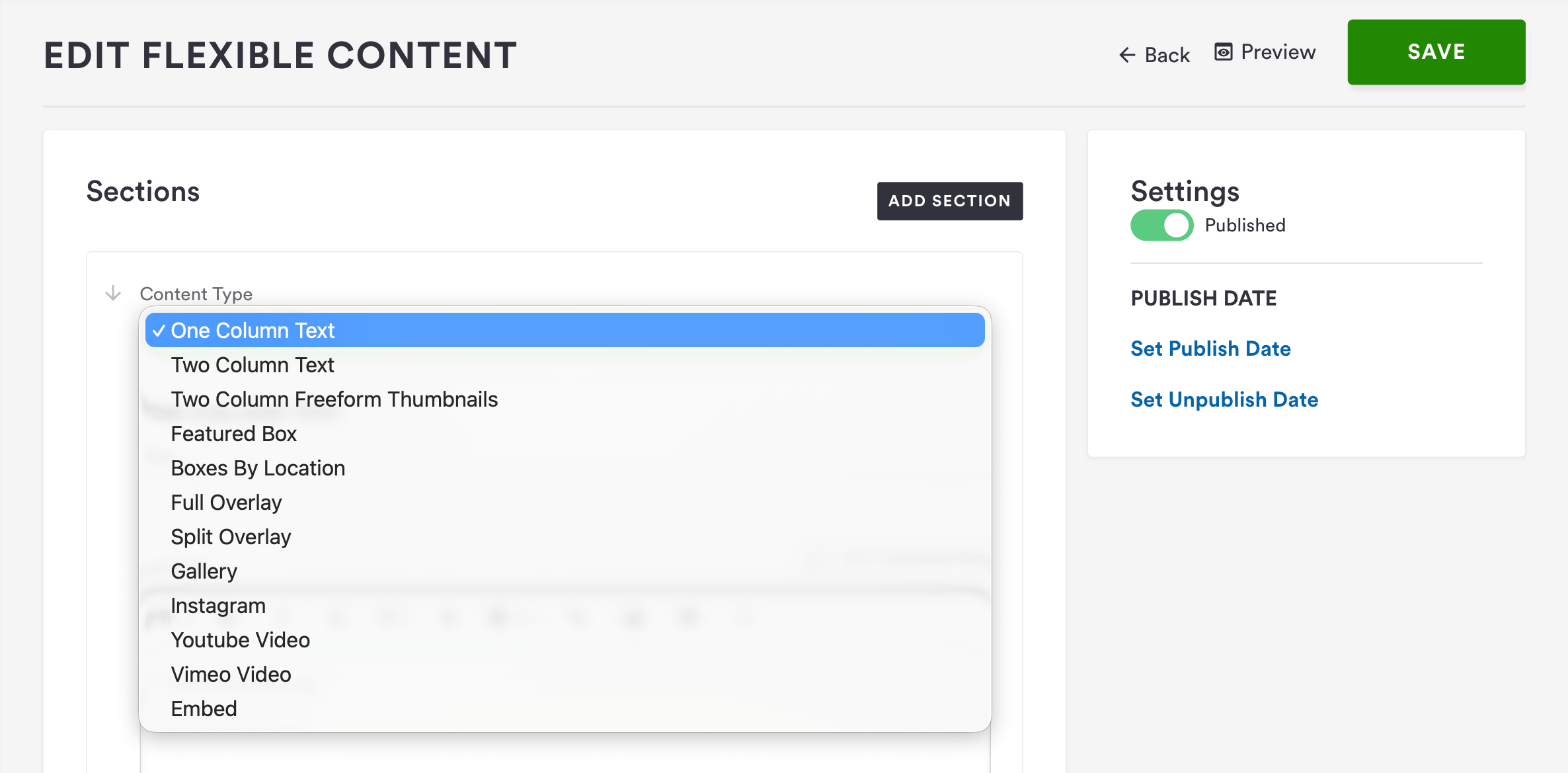
A flexible content box will appear. Click on the Content Type dropdown and choose one of the available options.
One Column Text: Display a title and text in one column.
Two Column Text: Display two text columns, each with their own title.
Two Column Freeform Thumbnails: Display two thumbnails side by side, each with optional title, text and button.
Featured Box: Display featured content from your site’s Press, News, Team, Galleries, Menus, Events, Venues, or Jobs boxes. Click here for more on boxes.
Full Overlay: Display a full width image with optional title, subtitle, text, and button.
Split Overlay: Display two side-by-side content blocks which can include a variety of text and images on each side.
Gallery: Display a single image or a slideshow of multiple images.
Instagram: Display a gallery featuring the ten latest photos posted in your Instagram feed. To use this feature, connect your Instagram account in social settings.
Youtube: Display a Youtube video. Paste the Youtube video’s ID in the “Youtube Video Id” field. To get the video’s ID, just copy the 11-character portion of the video’s URL following the “watch?v=”. Note that your video will play without sound.
Vimeo: Display a Vimeo video. Select this option and paste the Vimeo video’s ID in the “Youtube Video Id” field. To get the video’s ID, just copy the 9-digit number at the end of the video’s URL. Note that your video will play without sound.
Embed: This is a field that accepts web-based code snippets. This is useful in order to embed third party tools or widgets. It can display just about anything, as long as you can code it!
Click the “Save” button. Now if you click the “Visit Website” link at the top of the screen, you will be able to view your changes.