How to add images
Adding images to a page is easy anywhere you see the WYSIWYG text editor. To insert an image, just follow the steps below.
For more instructions on formatting text using the WYSIWYG text editor, click here.
Click on the image button in the toolbar.
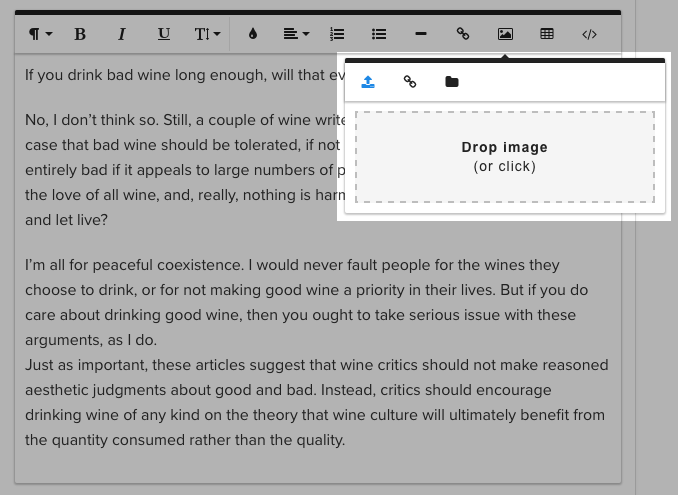
A panel will appear.
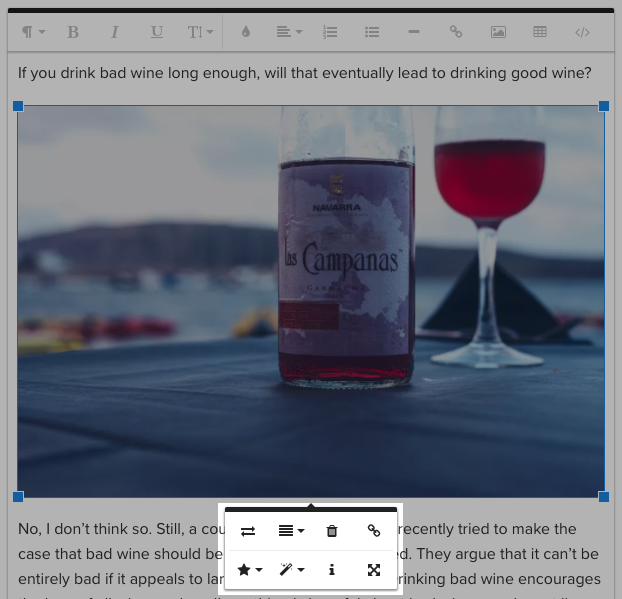
You can drop an image from your computer's desktop right onto the panel, or use the buttons to add an image from a URL or elsewhere on your computer. Once the photo is uploaded it is placed into your text box.To edit the image, click on it in the text field and an edit panel will appear.
You can use this panel to add a hyperlink, change its alignment, or change its size. You can also make the image smaller or larger by dragging the blue corners.
Click the “Save” button. Now if you click the “Visit Website” link at the top of the screen, you will be able to view your changes. Always check the photo looks good on your mobile device!