How to keep your website content accessible
Outlined in this section are action items for you to implement that will improve your website’s accessibility. Although this list does not guarantee complete protection from lawsuits, these are the most common accessibility related issues on restaurant websites.
A. Add Alternative Text (Often Referred to as Alt Text) to images on your site
Alternative text, or alt-text, is wording that can be added to images via HTML that describes them for visually impaired users, users employing screen readers to access your site, or when the image does not load correctly. If you do not add alt-text, websites default to the image name which is often something incomprehensible like “IMG-208A5B.jpg”. Since file names serve as alt-text for certain images, ensure that you name all your images as you want them to appear before uploading them. Alt-text should be short and concise. Good examples of these include, “a plate of Burgers & fries” or “people enjoying a backyard patio”.
Generally there is a maximum of about 200 characters (including spaces and punctuation) for alt text, this does not mean you need to always use all 200 characters for every image.
When uploading images to the Media Gallery, our platform will input auto-generated alt text. However, this text will be very general - “A plate on a table” for example - if you would like to add more descriptive alt text for maximum accessibility this can be done via the Alt Text field on each image in the Metadata panel on the right side of the screen.
B. Third party websites and widgets
The vast majority of website-related ADA lawsuits target services and functionality that are transactional in nature like online ordering, gift cards, and eCommerce. These services often appear on third party websites linked from the main website or as embedded widgets within the main website.
Despite the content appearing on third party services, lawsuits have still held the restaurant itself liable. We recommend contacting your third party vendors to understand what they are doing in terms of accessibility.
C. Add closed captioning for videos that you upload
According to the WCAG 2.1 guidelines, all video with audio must include captions. We recommend uploading all videos on Vimeo.
D. Leave the play / pause button enabled for the image carousel or video player
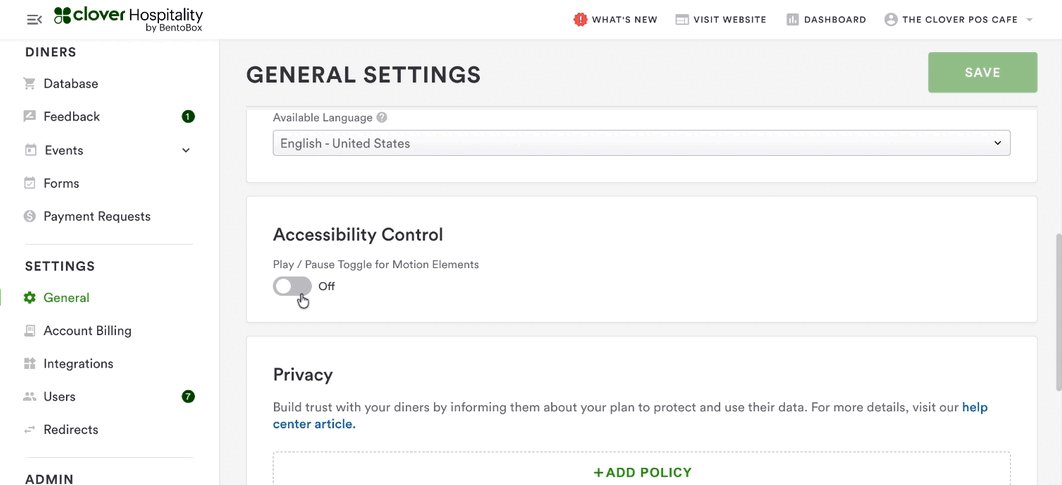
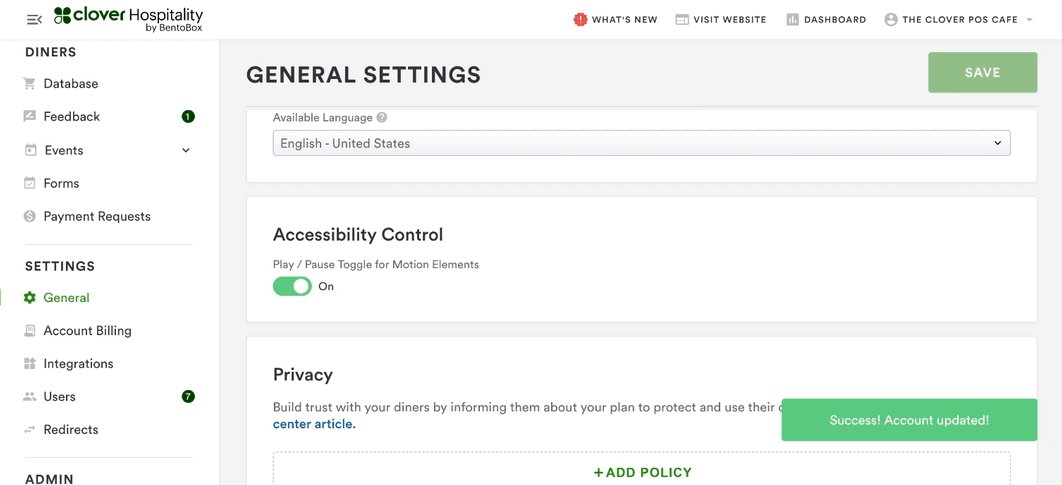
To comply with WCAG 2.1 accessibility guidelines, all BentoBox websites include built-in play/pause controls for auto-scrolling carousels and videos. This feature is essential for users who are sensitive to motion or need additional time to read content. As of April 11th, 2019, this control is automatically enabled on all newly created BentoBox websites and should remain active to ensure accessibility for all visitors. If your site was created before this date and includes auto-scrolling elements, you must manually enable this feature by navigating to SETTINGS > General and checking the box under "Accessibility Controls". Disabling this feature is strongly discouraged, as it may negatively impact the user experience for some visitors.
E. Add an accessibility statement to your site
We strongly encourage you to create an Accessibility Statement to be placed on your website. Although an Accessibility Statement does not guarantee complete protection against accessibility-related lawsuits, it can help signal to visitors that you take the issue of digital accessibility seriously.
You should work with your own legal counsel to craft this statement, but a simple Google search for “Accessibility Statement” returns many example formats. You can also see a live example here.
F. Avoid using images that contain text on them. Use Overlay alerts to promote special events instead of flyers
Many restaurants will promote a special event on their website by simply posting the flyer/brochure as an image without supporting text. However, screen readers used by vision impaired visitors will only be able to read the file name (e.g. happy-hour-flyer.jpg) if you add an image with the text embedded within it.
The correct and accessible way to add a special event or promotion alert is to use the Overlay Alert feature. Please view our Help Center Article on how to create overlay alerts: https://help.getbento.com/en/articles/415425
G. All hyperlinks must be concise and describe the destination clearly
Adding a link that says "click here" is not enough information. A better way would be to add a link that reads, “view our menus” which is both descriptive and concise.
H. When uploading to Instagram you must use captions
If your website displays your Instagram feed in any way, you'll need to ensure that all Instagram images and videos have captions. Clover Hospitality by BentoBox pulls the caption into the restaurant website to be used as accessible text for vision impaired users.
I. Try not to use PDFs
Clover Hospitality by BentoBox strongly recommends using text whenever possible instead of PDFs. Using text not only adheres to WCAG 2.1 guidelines but is also better for mobile visitors and for search engine optimization.
If you need to use PDFs on your website, they still need to be readable by screen readers. Click here for an overview on how to make a PDF accessible.
Please contact your customer success representative if you need assistance implementing these changes to your website or email support@getbento.com