How to use fonts from Google
This article only pertains to users who have access to Appearance Access. If you are interested in gaining Appearance Access to make design changes on your site, please contact your Customer Success Manager or our Support Team.
You can use Google fonts on your BentoBox site. Just follow the steps below to generate a Google font reference, which can be imported into your Theme Options. If you don’t have access to the Appearance Settings, contact support.
Visit Google Fonts and select the font families you want to include on your site. This will add fonts to the drawer at the bottom of your browser. Be sure to add all the weights you need.
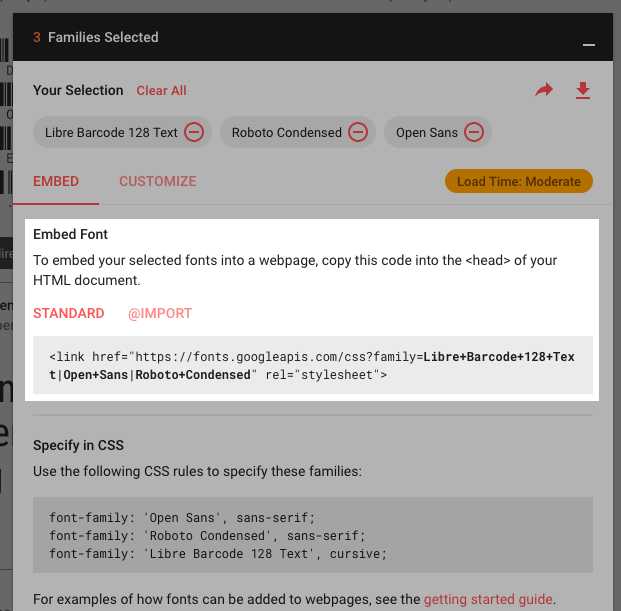
Click on the drawer to open it and select "Embed" and "Standard" (this is typically selected by default).
Copy the bolded text highlighted below Embed Font.
Log in to the BentoBox backend and click on Admin > Appearance in the left-hand sidebar.
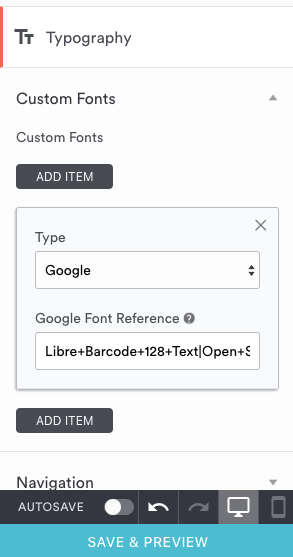
Scroll down to the Typography section.
Choose Google from the Type dropdown and paste the font family text that you copied in step 3.