How to use fonts from Fonts.com
This article only pertains to users who have access to Appearance Access. If you are interested in gaining Appearance Access to make design changes on your site, please contact your Customer Success Manager or our Support Team.
You can use your Fonts.com fonts on your Clover Hospitality by BentoBox site. Follow the steps below to get your project ID, which can be imported into your Theme Options. If you don’t have access to Theme Options, contact support.
Sign in to your fonts.com account and navigate to the Projects section, then click “Open” next to the project that pertains to your BentoBox site and click the Publish Options button.
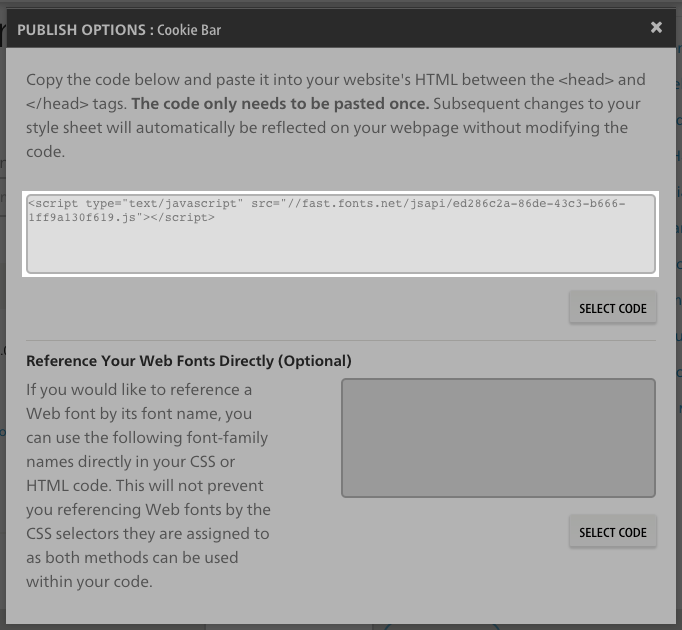
Your project ID is the character string in your line of code just before the .js suffix. Copy this character string.
Log in to the backend and click on Admin > Appearance in the left hand sidebar.
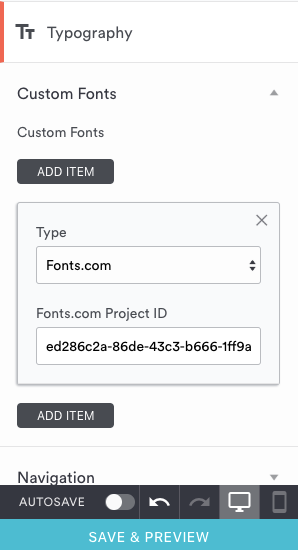
Scroll down to the Typography section.
Choose Fonts.com from the Type dropdown and enter the project ID.