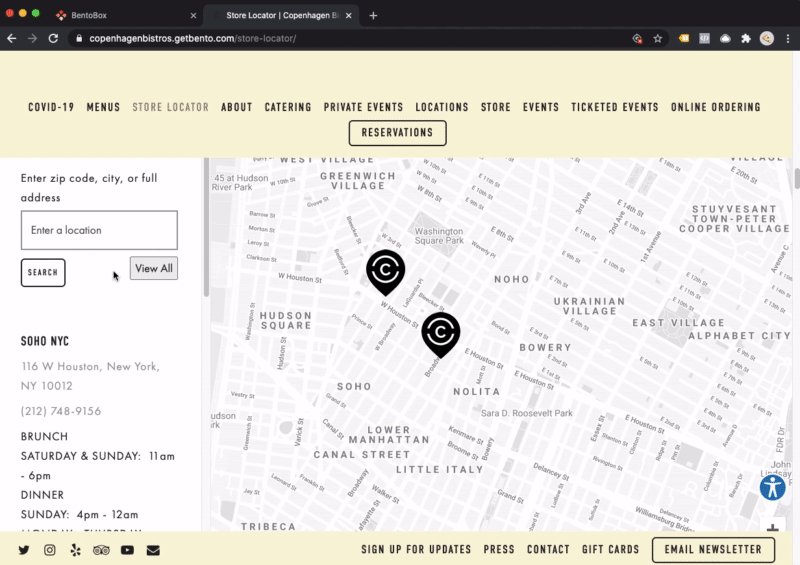
Store Locator Page: here’s what the guest experience looks like
"Store Locator" is a page template that consolidates information for all of your restaurant locations into a list on a single page with a map view. It is a valuable page for website guests to search and choose customized options for reservations, online ordering or other actions set by the restaurant owner for each location.
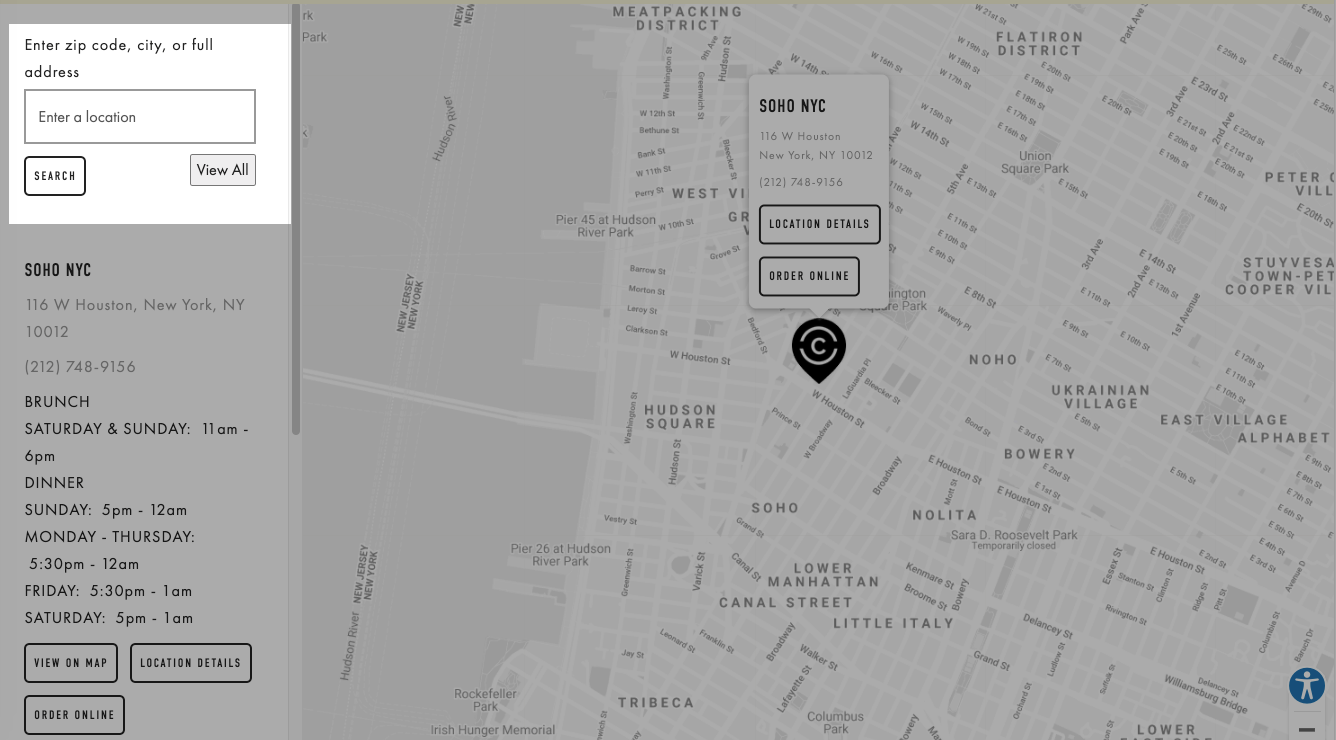
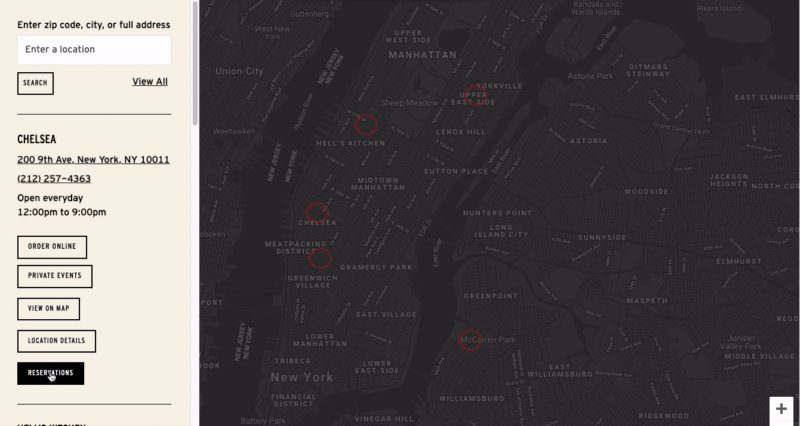
Store Locator page layout
Search Bar: enter a zip code, city or full address and this field will point you to the business closest to your guest’s location.
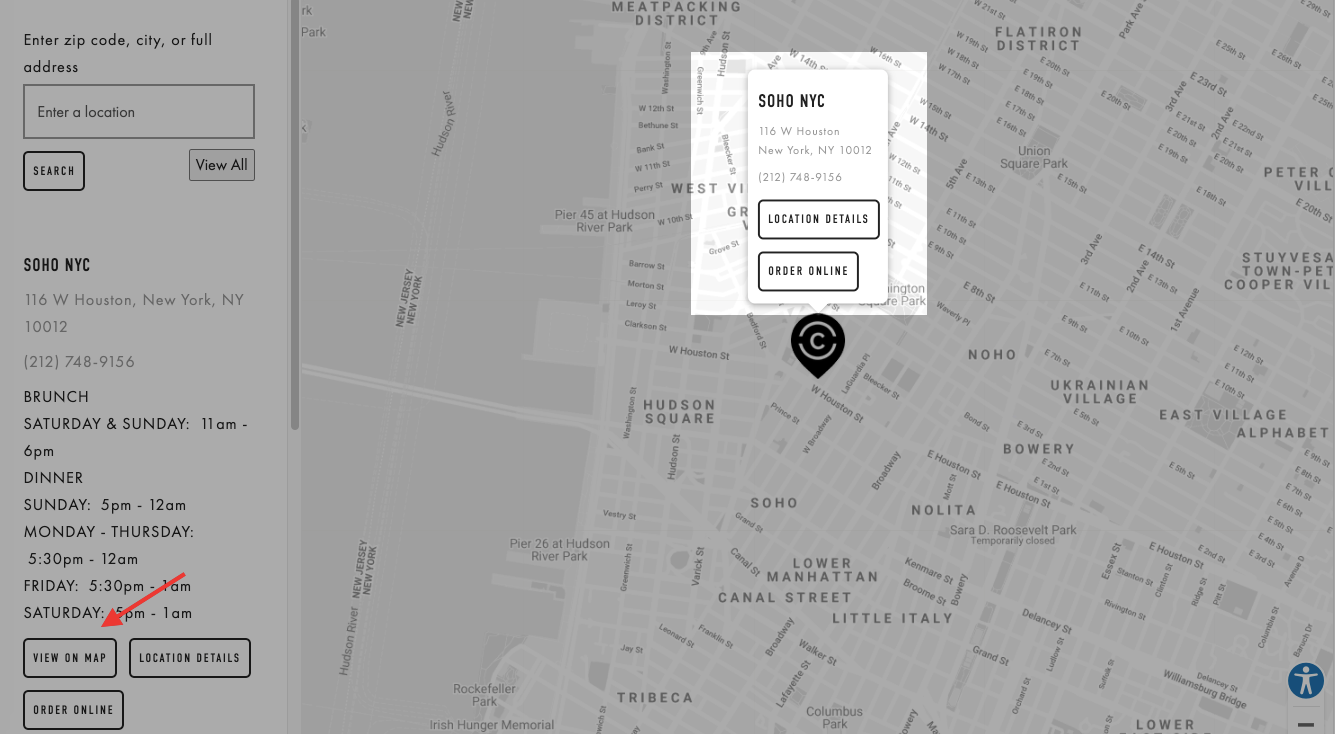
View on Map: this built-in button opens a popup above the map pin to show the location details overview.
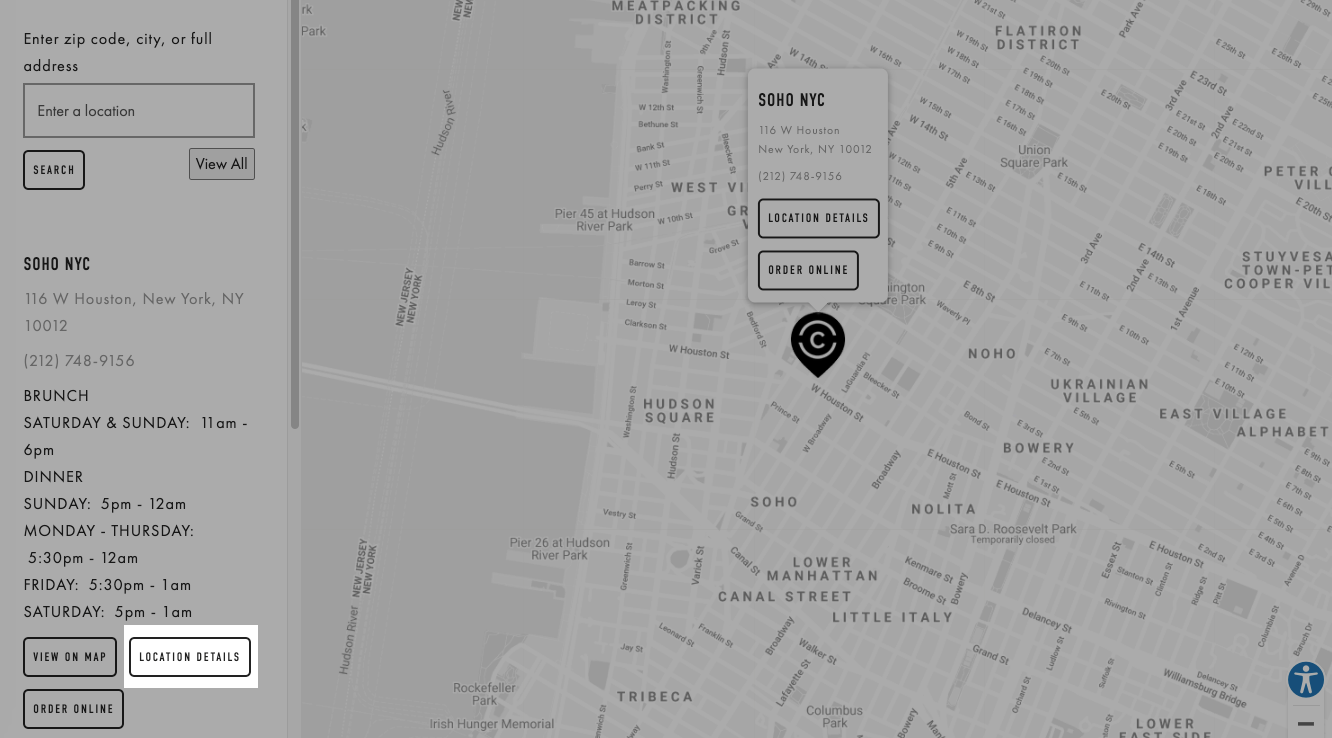
Location Details: this built-in button brings the user to hours and location information for an individual location.
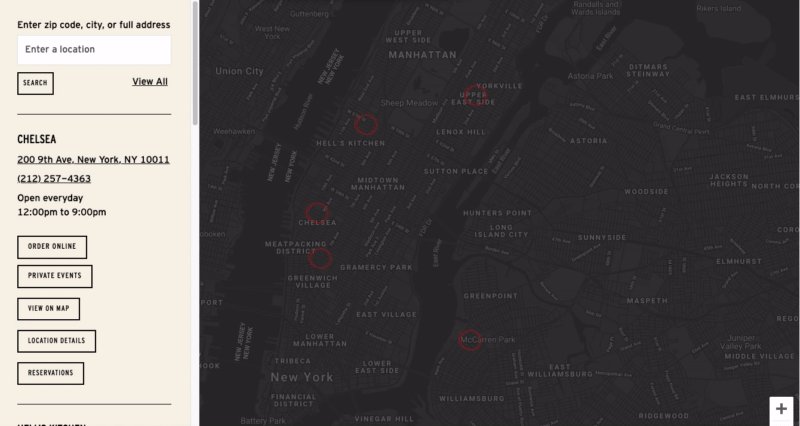
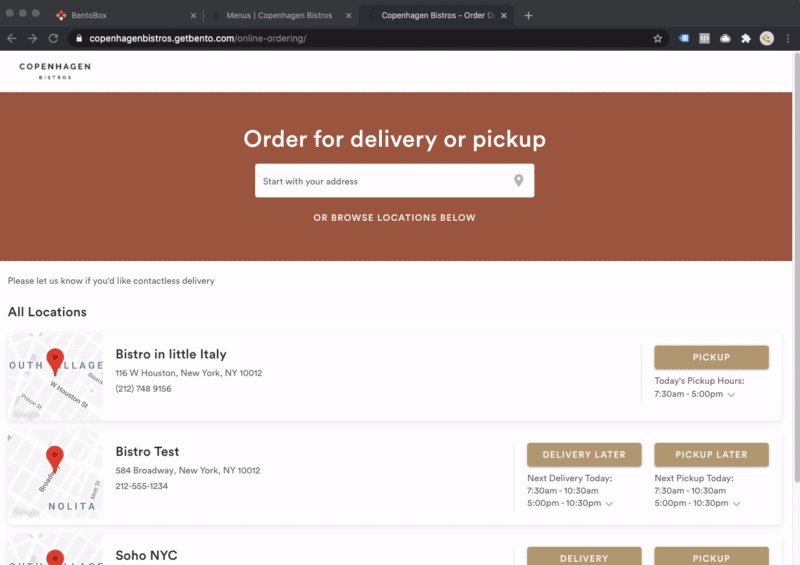
Additional Location Buttons: You have the option of adding an additional call-to-action (CTA) button to any of your locations — like ordering online or visiting another URL specific to that location. This should be a link that is still a page of your website.
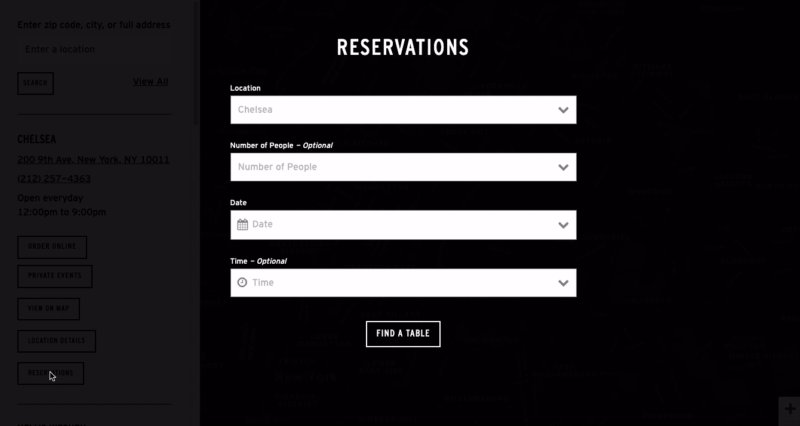
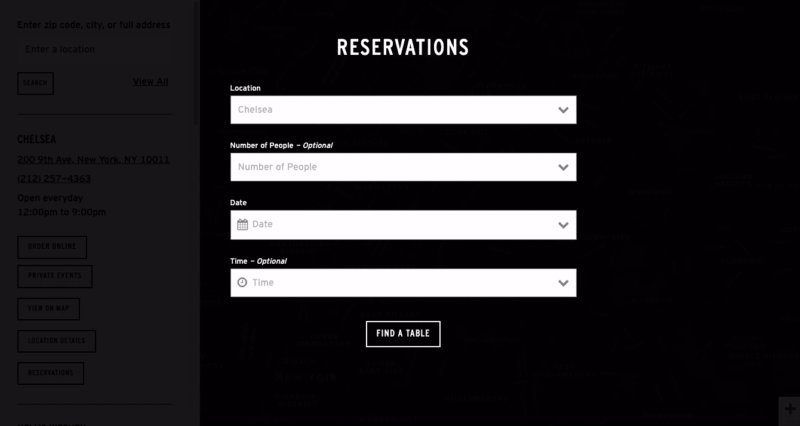
Here’s an example of a reservations button for a restaurant location:
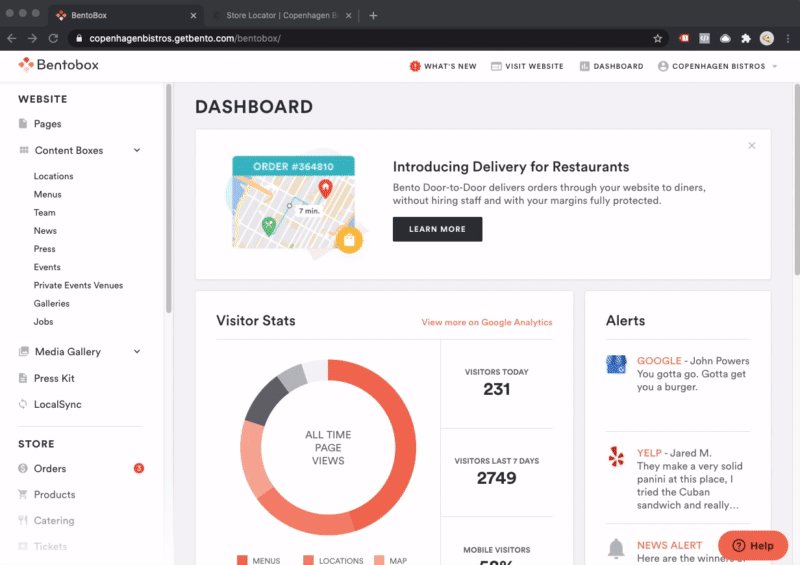
Custom Location Buttons: If you use the multi button option in the store locator settings page and also need an additional link, this additional button can be set at the location level in the backend under the Store Locator box.