How to use image focal point
Tired of resizing and cropping images before you upload them into your Media Gallery? Now you can tweak and adjust how images on your website or menu appear using Image Focal Point. Image Focal Point lets you change the focus of a photo before featuring it on your website or menu.
To access the Image Focal Point tool, go to Media Gallery > Images. Click on an existing photo or upload a new one.
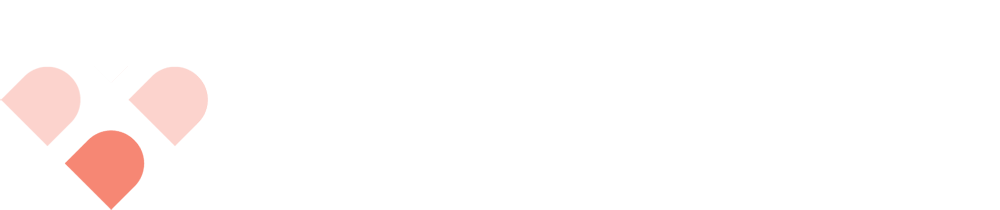
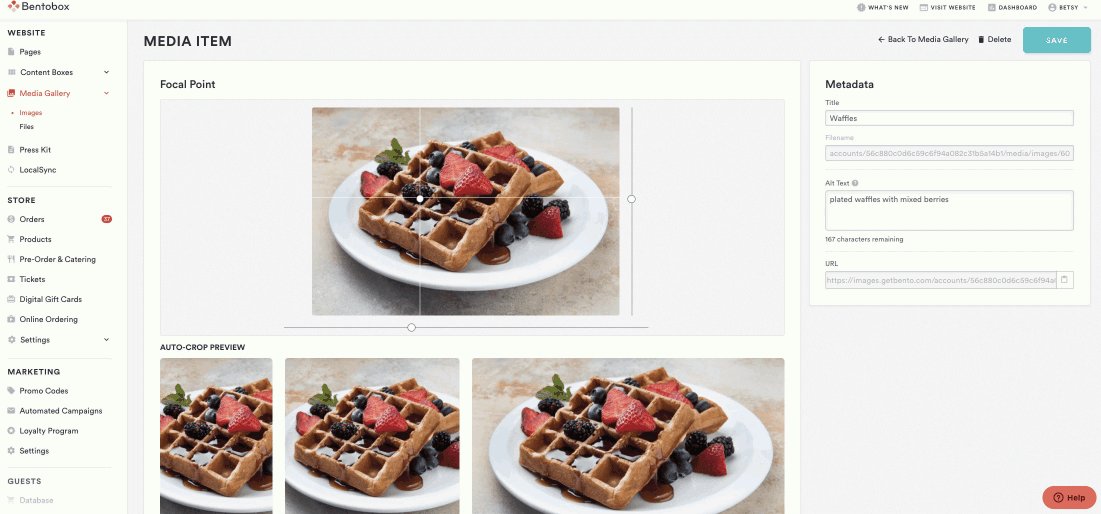
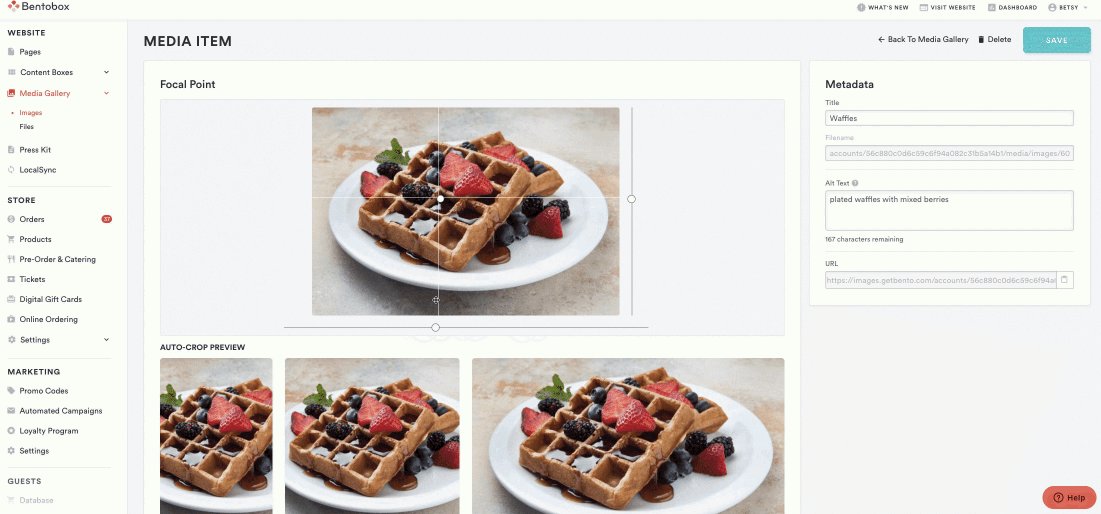
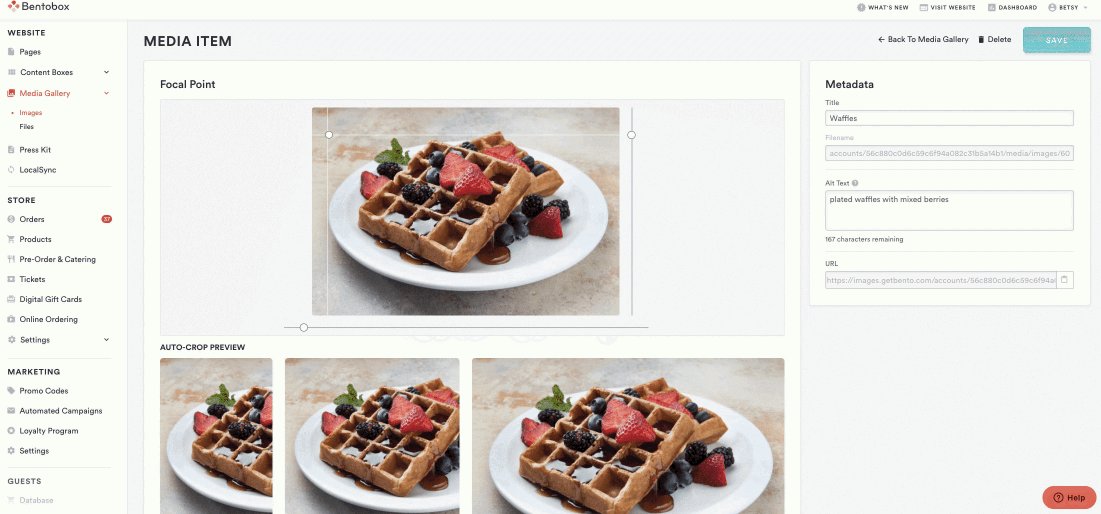
Once you’ve opened the photo, you’ll see the Image Focal Point editor. Use the toggles or drag the focal point around the photo to select which area of the image you want to highlight. To reference how the focal point will optimize across different placements on your website, use the Auto-Crop preview as a guide.
When you’ve decided on your focal point, make sure to properly name the photo in the Title and insert alt text that describes the focus of the photo, i.e. “Brunch Waffles”. Click “Save” in the top right corner to save this focal point. Once you’ve saved, this focal point will apply to every instance of that photo across your website and online ordering or catering menus.
Best Practices
Image Focal Point is a great way to ensure that your photos look great on your website across mobile and desktop. When dragging the focal point, use the Auto-Crop Preview as a guide for how that image will change across devices.
The majority of restaurant search happens on a mobile device, so we recommend using the first or tallest Auto-Crop preview to guide you.
Image Focal Point works best when the dimensions of your photo already match its placement on the website. For photos that have opposite orientations for where they’ll be used on the site (think a portrait photo being used in a landscape place), we recommend cropping the image before uploading it into your Media Gallery.
Once a focal point has been set and saved, that focal point will be reflected across every instance of your website and/or ordering menus.
FAQ’s
Do I still need to crop and resize images before uploading?
In instances where the dimensions of the photo do not fit the space allocated on the website or menu, i.e. a landscape photo for a portrait space (and vice versa), we recommend cropping the photo to the dimensions of the space so that the dimensions align and the focal point can be set more readily.
Here’s an example of having the wrong dimensions for how the photo will appear on your website:
What do I do if I want to have more than one focal point per image?
For images being used more than once across your website or ordering menus, you’ll need to upload that photo more than once and set a different focal point each time. We recommend using alt text or editing the file name of the photo to reflect where it’s being used.
“Burger HomePage.png”
“Burger Online Ordering Menu.png”
“Burger Catering Menu.png”
Where can I learn more about image specifications?
Visit the BentoBox guide to photography for more information or email support@getbento.com for any additional information.