Adding and Editing Banner alerts
Banner alerts appear at the top of a page when a vistor arrives. They can be used to promote an upcoming event, announce last-minute news, or any other content that you want to make sure a visitor sees. Follow the steps below to add, update or remove alerts.
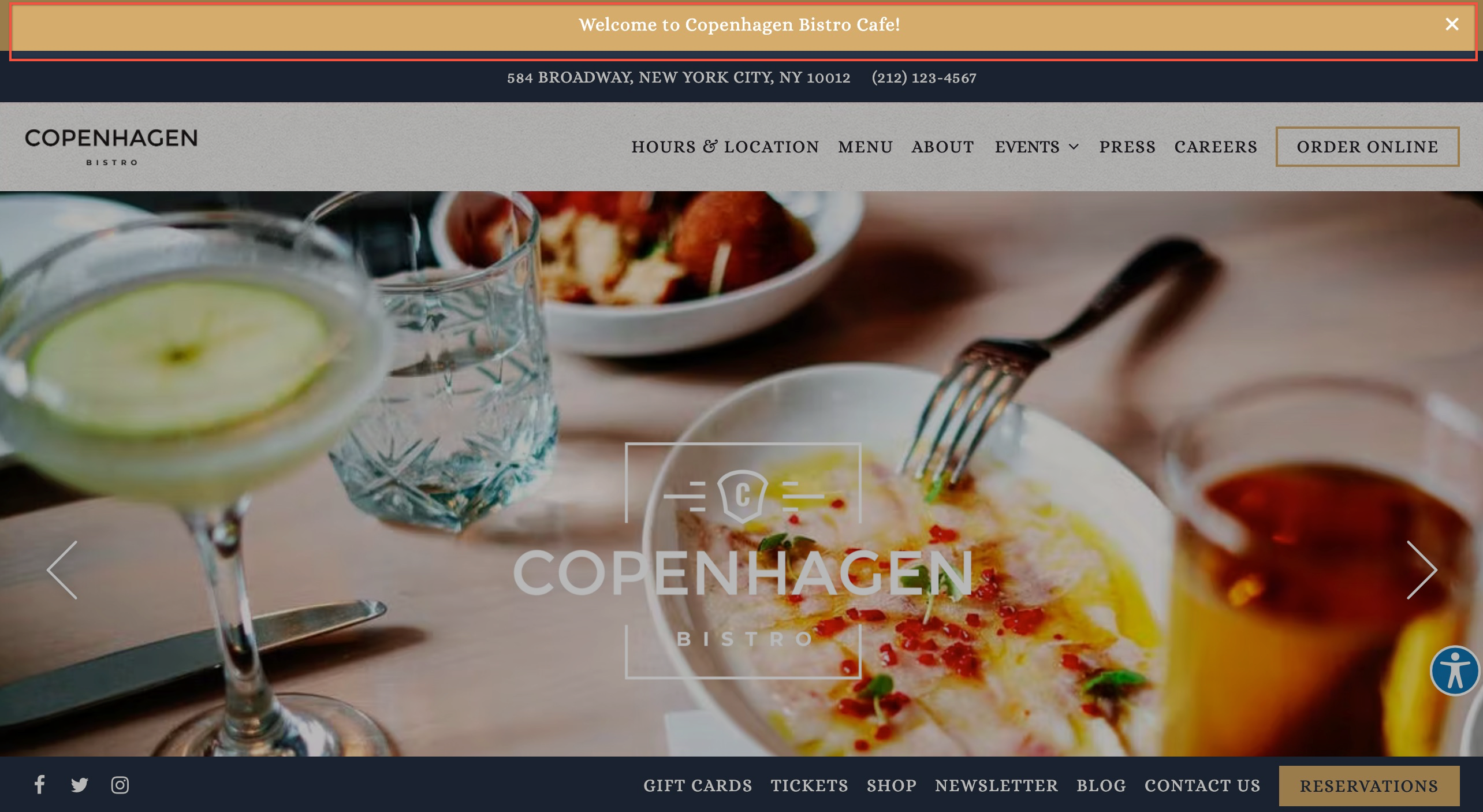
Banner alerts - appear in a bar at the top of a page. This alert is better for short text and does not support images. Visitors can interact with the content of the website without having to close the alert.
Creating Alerts
To create a new alert, log in to the backend, click on Alerts, and banner alerts.
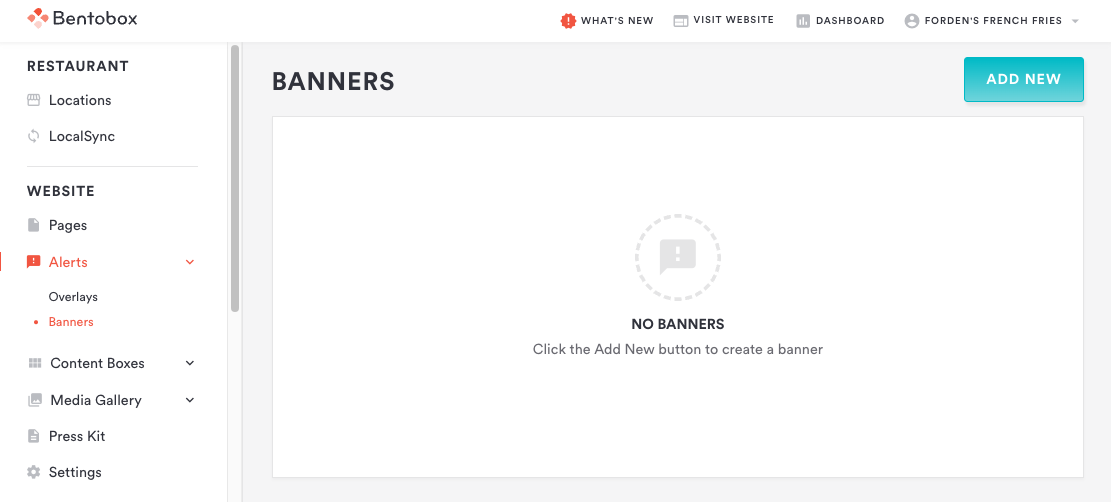
Click "Add New"
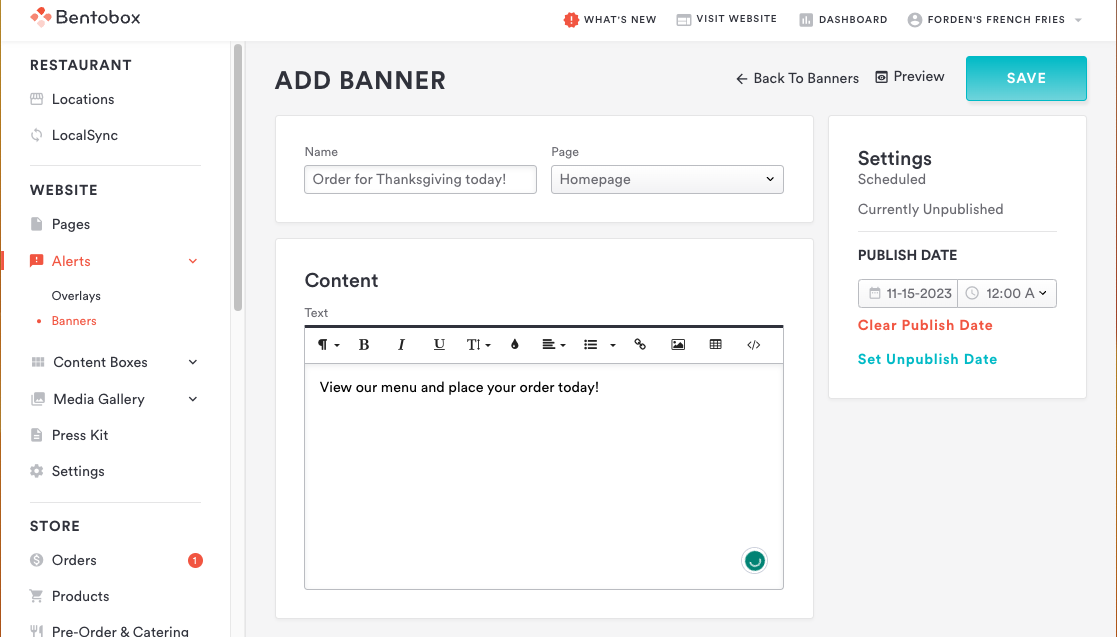
Add a Name, choose what page you’d like the alert to appear on, and add any copy and images. Click here for more details on using the WYSIWYG text editor.
When you have finished editing your alert, move the Publishing toggle to Published if you would like your alert to be live right away or set a publish/unpublish date.(Click here to learn more about scheduling posts.
When you have finished editing your alert, click the Save button. Use the Visit Website link or Preview option to see the alert you created.
Editing & Deleting Alerts
When navigating to Overlay or Banner alerts, you will see a list of your previously added alerts. You can quickly tell if the alert is active and what page it has been added to.
To edit existing alerts, select the pencil icon. To delete existing alerts, select the trash bin icon.
Keep in mind when creating and editing alerts that only one banner alert and one overlay alert can be created per page, whether or not the alert is active.