How to embed web widgets using Flexible Content
Website widgets are third-party page elements that can be of different forms, including clocks, calendars, videos, chat buttons, etc.
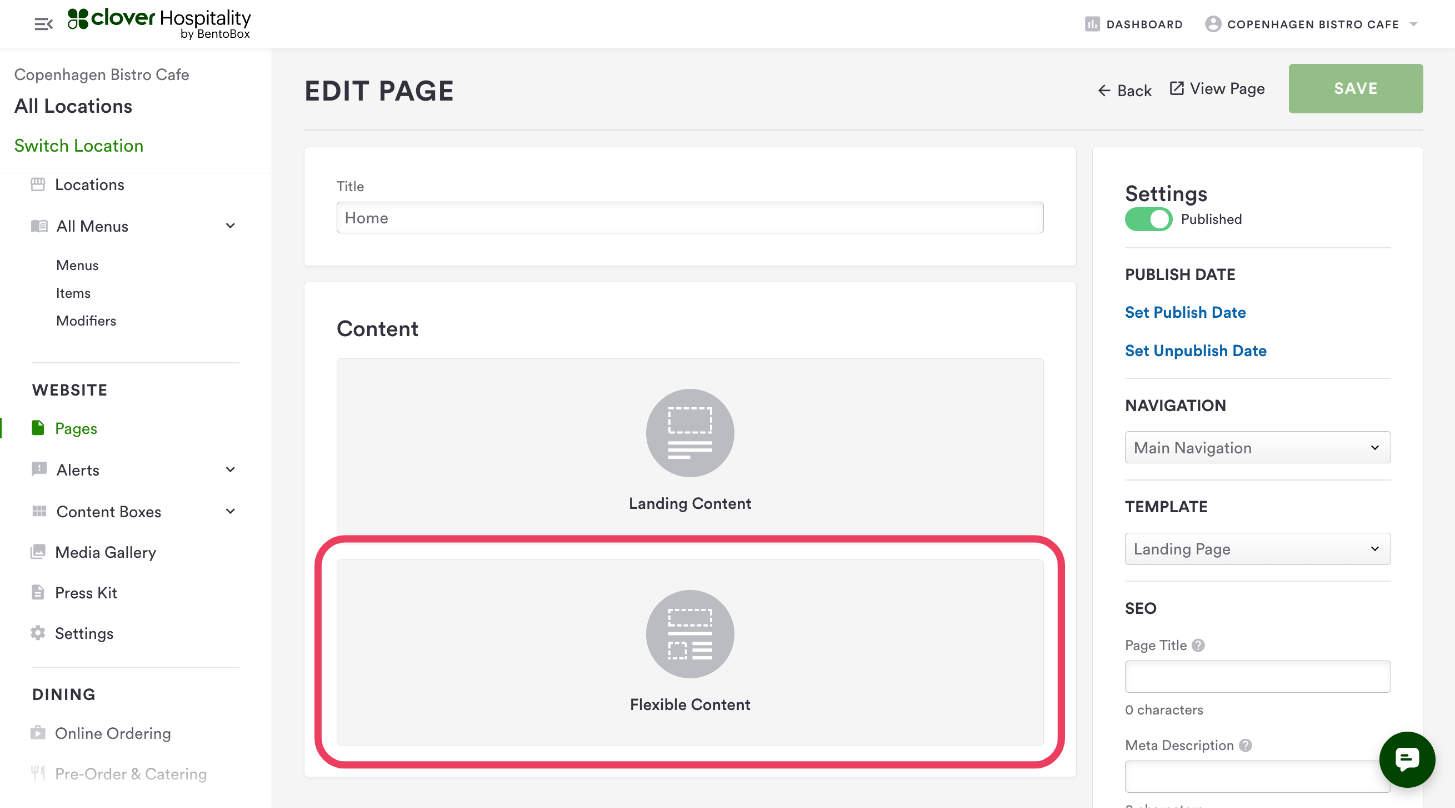
You can add widgets anywhere you see a Flexible Content section in the backend of your website.
Steps to add a widget in a Flexible Content Section:
Obtain the embedded code of the widget you want to add to your website.
This is a piece of HTML code you can find on the widget provider’s website.
Look for an "Embed" or "Share" option on their platform and copy the entire embed code provided.
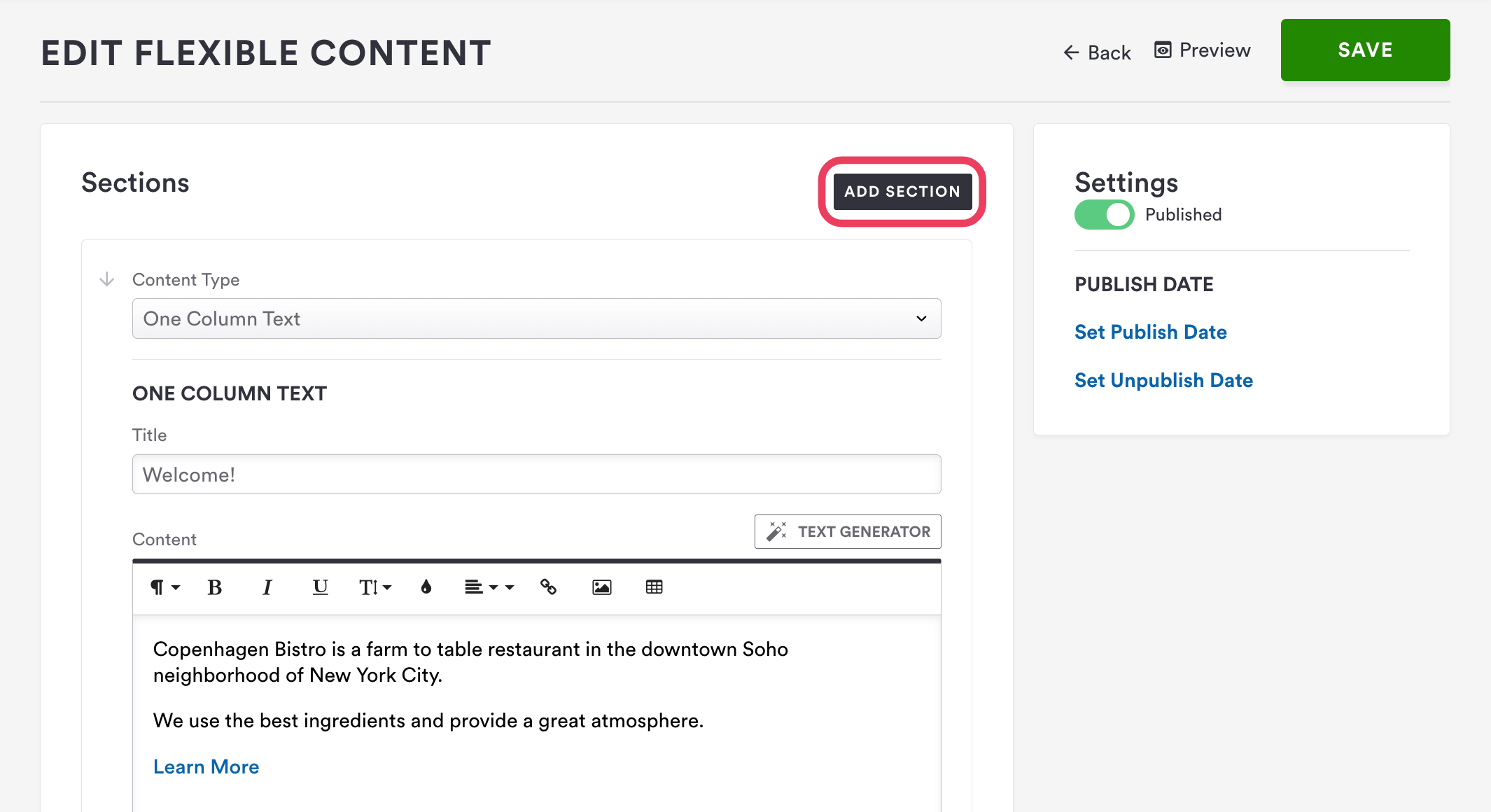
Log into the backend of your website, and navigate to the page where you want the widget to appear.
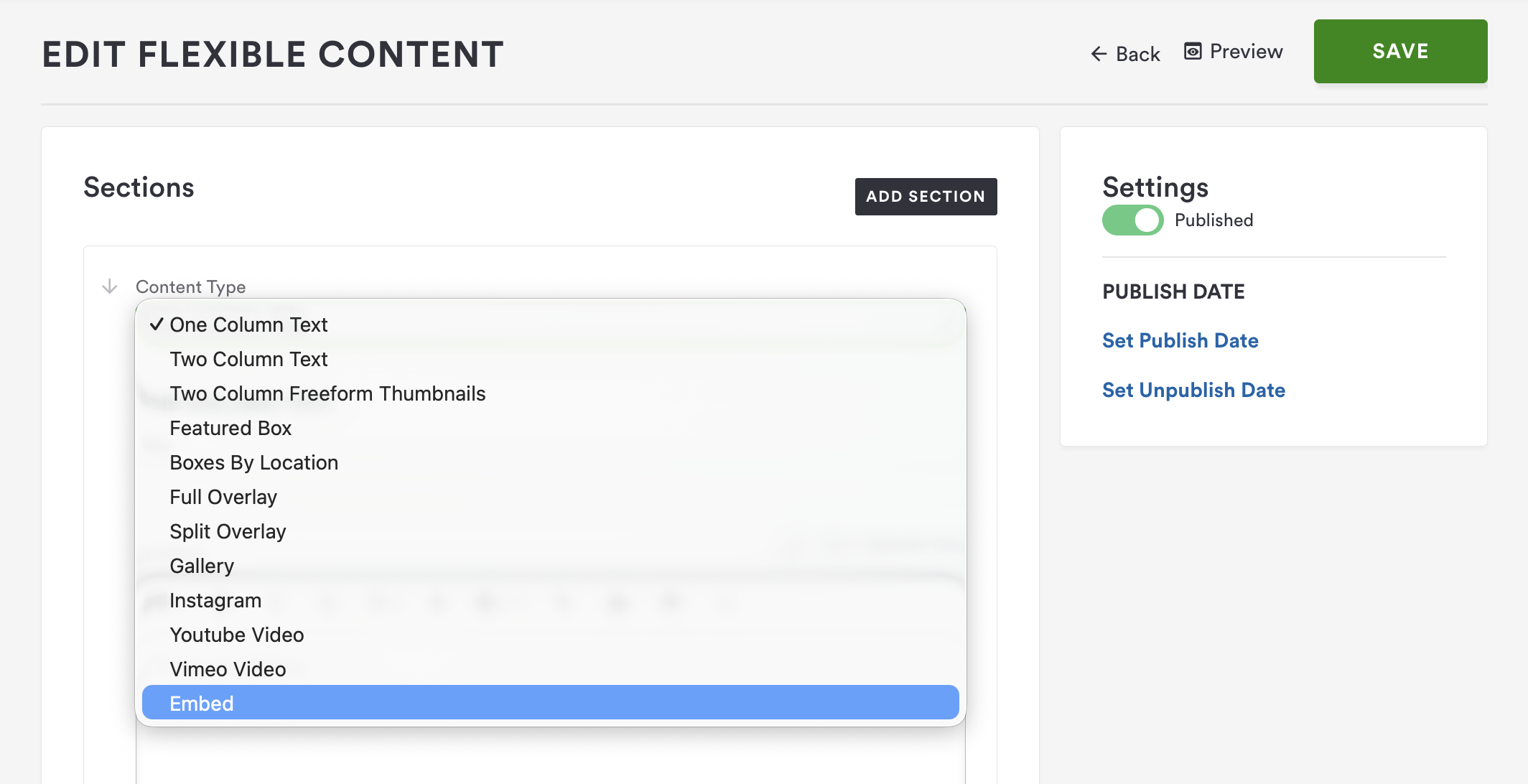
In the Content Type dropdown, select “Embed”
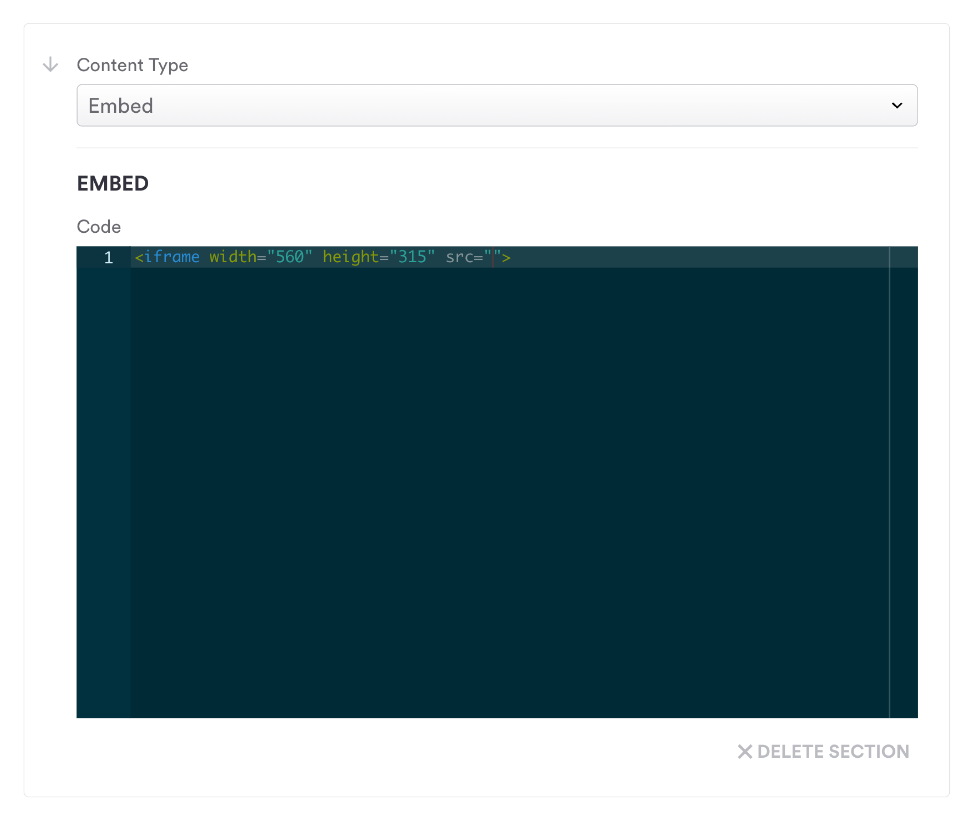
Once done, feel free to paste the widget’s HTML code directly into the Embed Code section.
Click the “Preview” button on the top-right corner of your browser.
Once you’ve confirmed the appearance and functionality of the embedded widget, click Save to publish it.
Bonus Tips:
Test the embedded widget on different devices and browsers to ensure compatibility.
If you notice that your widget is not aligned correctly, try adding a custom tag to force the alignment. This is a 2-step process:
Paste this piece of code 1 line above the widget’s code
<div align="center">
Now, paste this last piece of code 1 line below the widget’s code
</div>If you run into any issues while trying to add an embedded widget, contact the Support team for further assistance. Please make sure to include your website’s URL, the embedded widget code, and as much information as possible.