How to edit Locations Content Boxes
Location Content Boxes allow you to customize location details that display on your website. Follow the steps below to add information for your website.
Location Content Boxes will be automatically created once you have added a Location in the Restaurant > Locations section. If you would like to add a new Location, see more here.
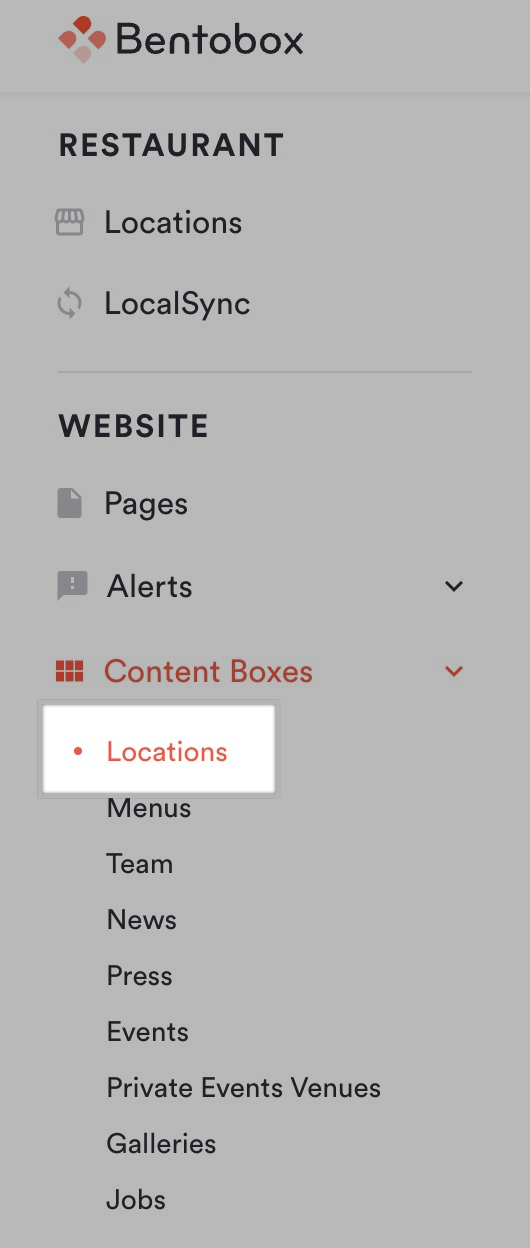
To change what is displayed on your website, edit the Location Content Box. Navigate to Website > Content Boxes > Locations
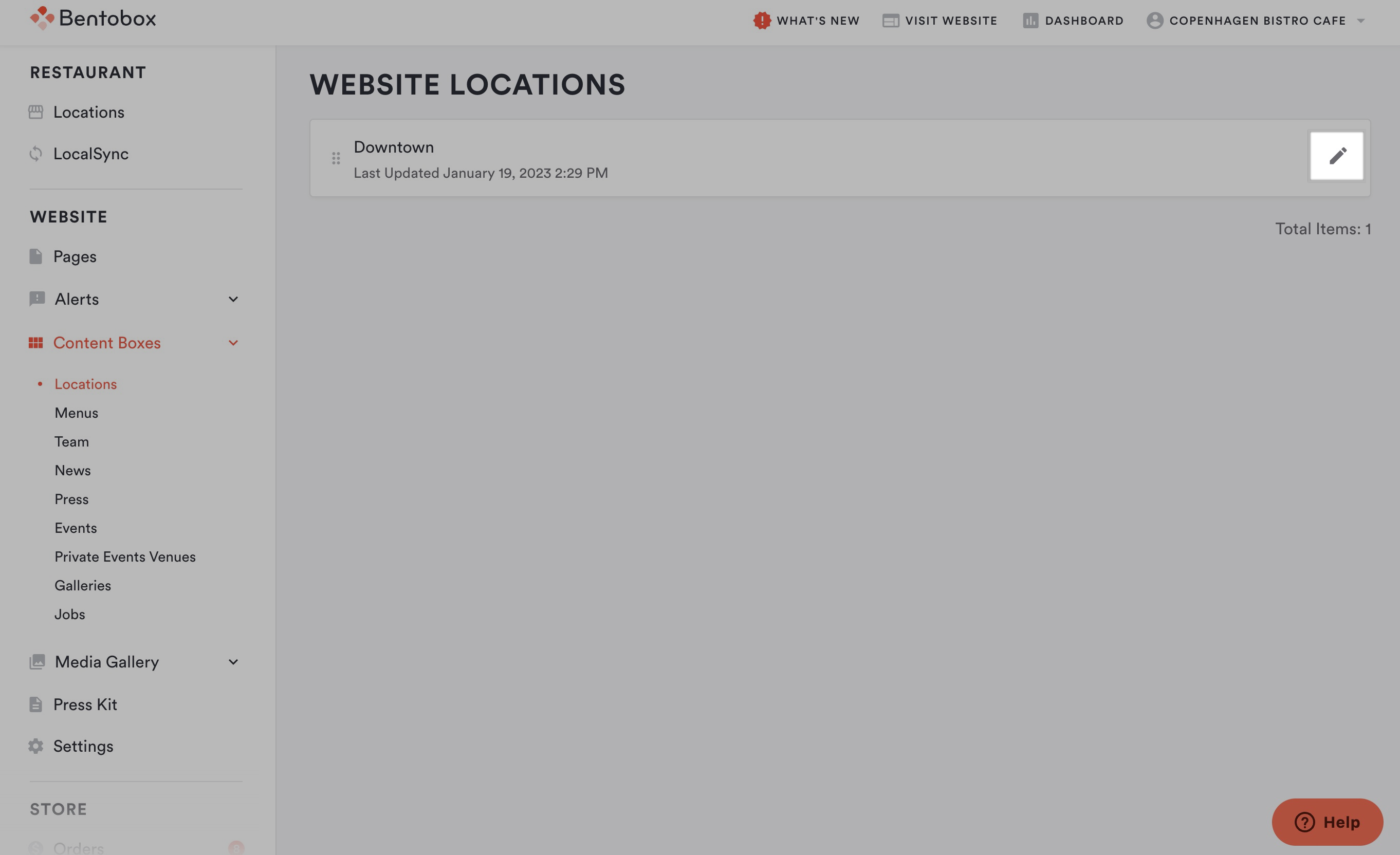
Select the pencil icon to start editing
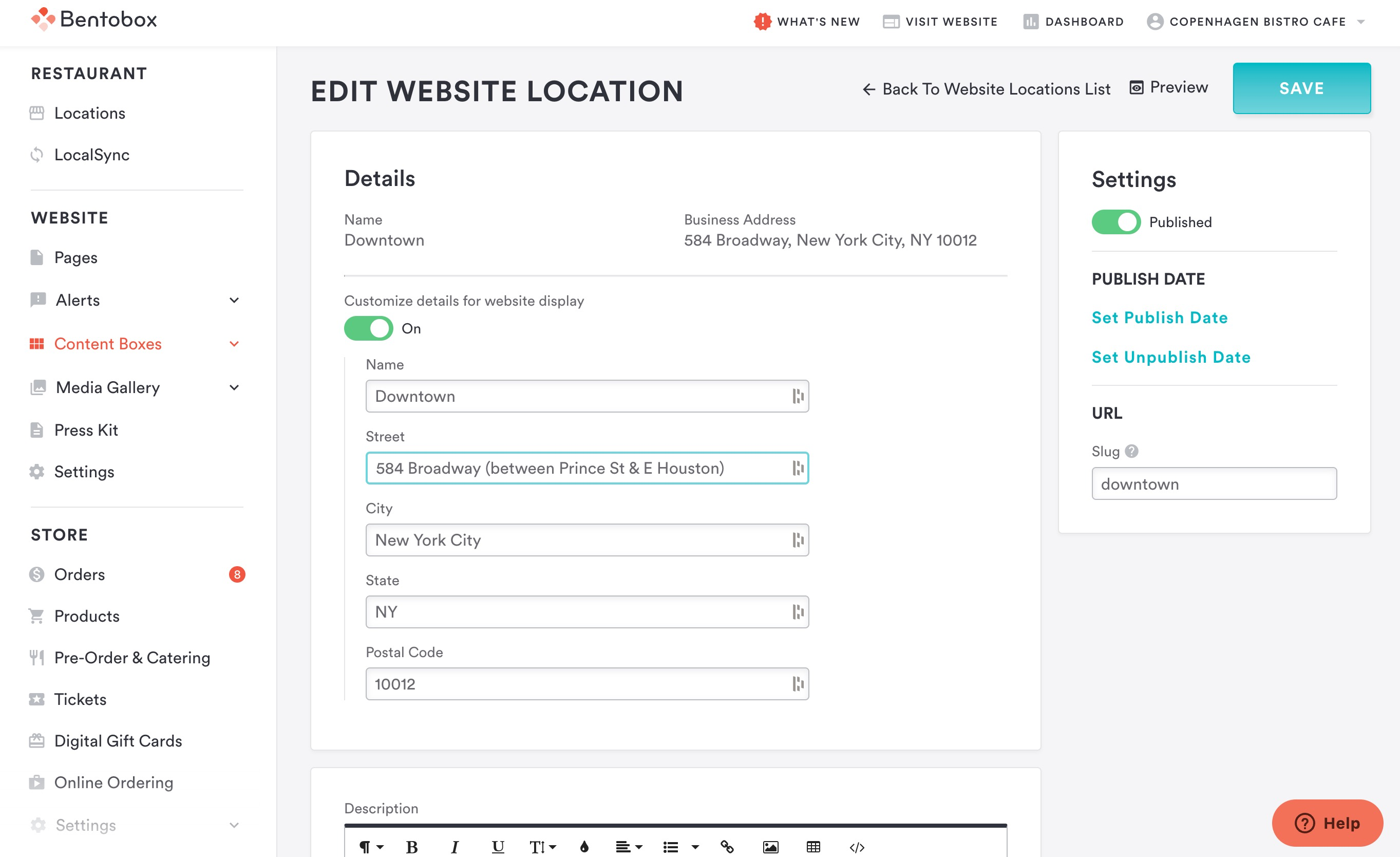
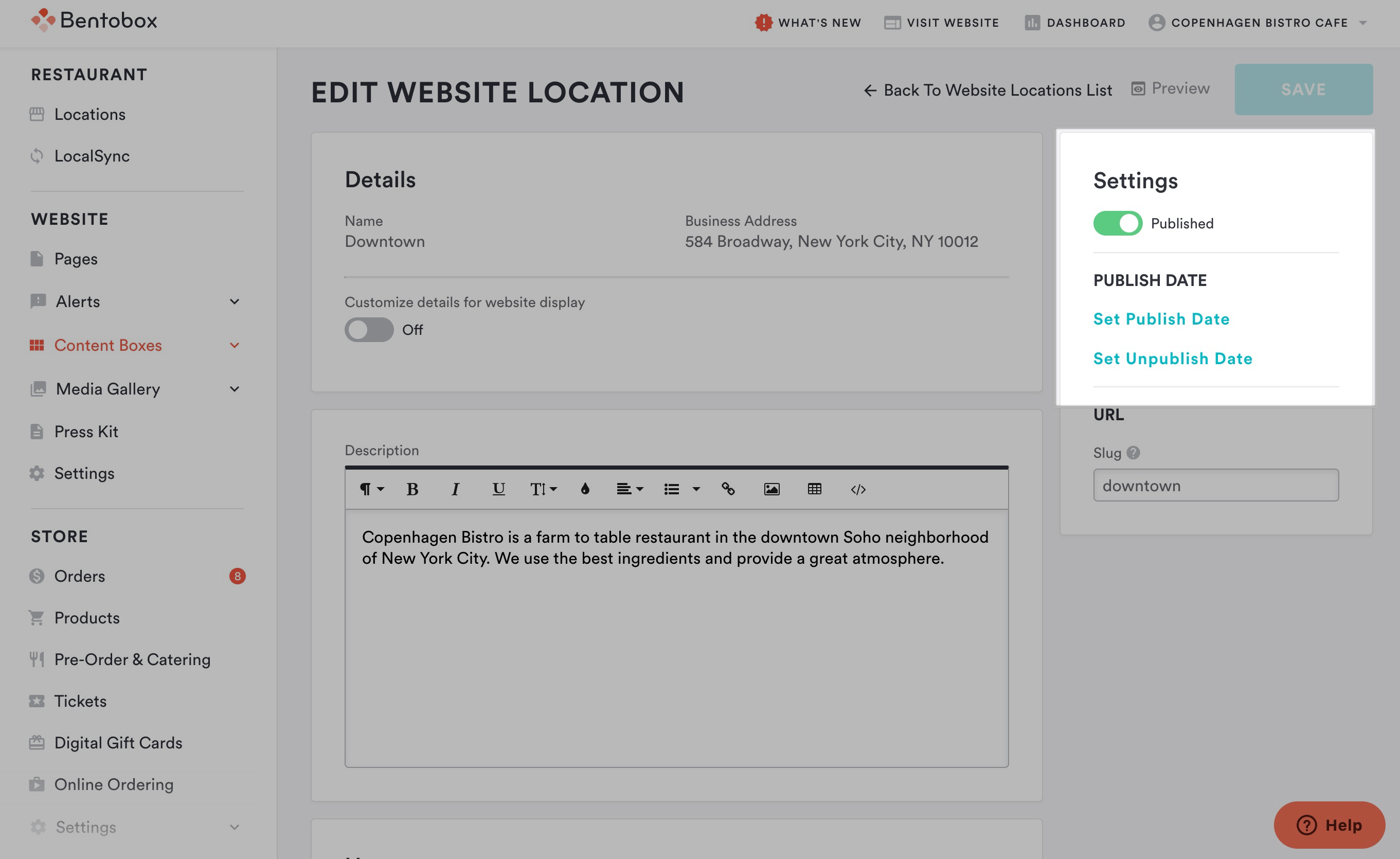
In the Edit Website Location page that appears, you will see the Name and Business Address at the top which is referencing details from the Restaurant > Locations section. You can use the customize toggle to add cross streets or any other address information that may help diners who visit your site better find you.
Add a Description, your operating Hours, Store Locator details, Images, and more for your Location.
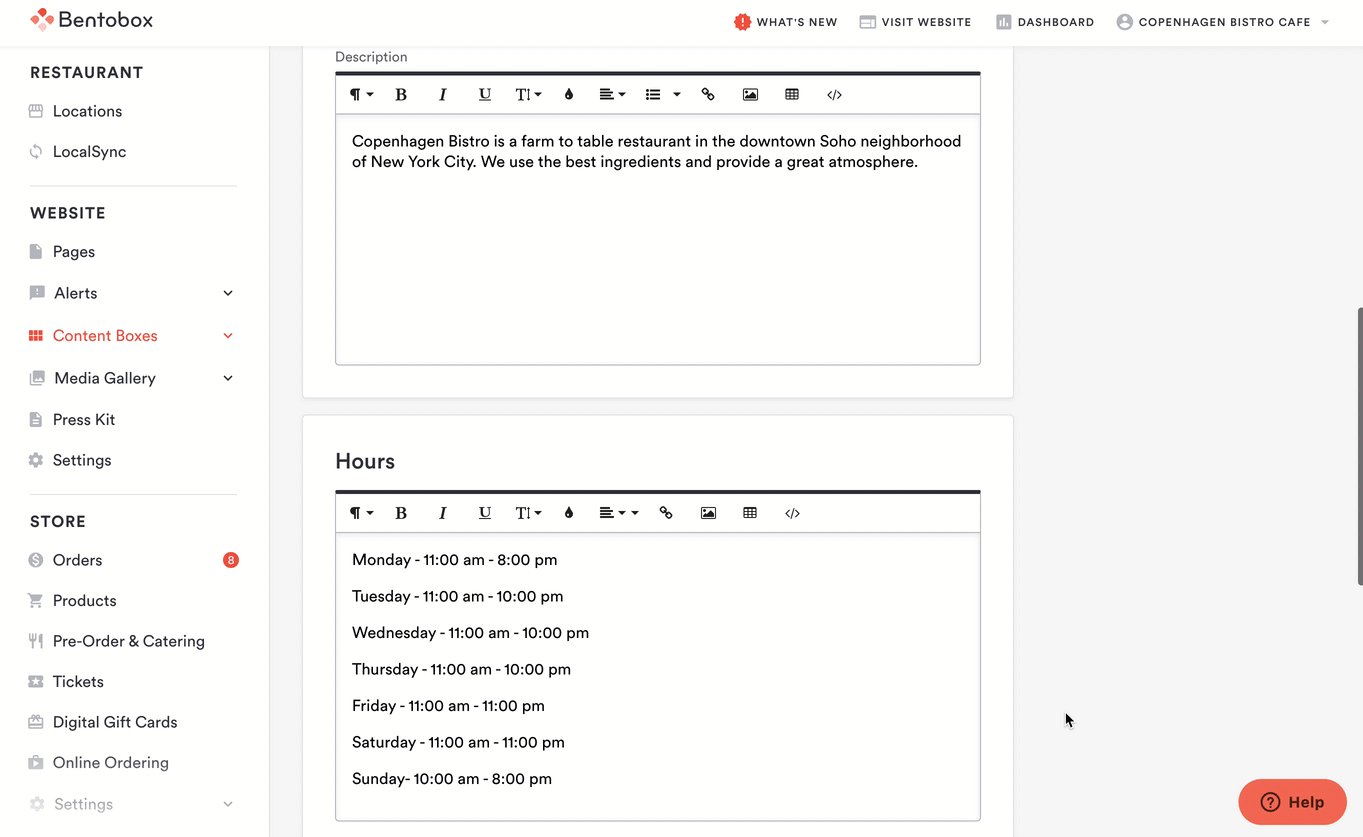
Description: Depending on the template, this text will display in different place. This text field is good to tell people about what makes this location special.
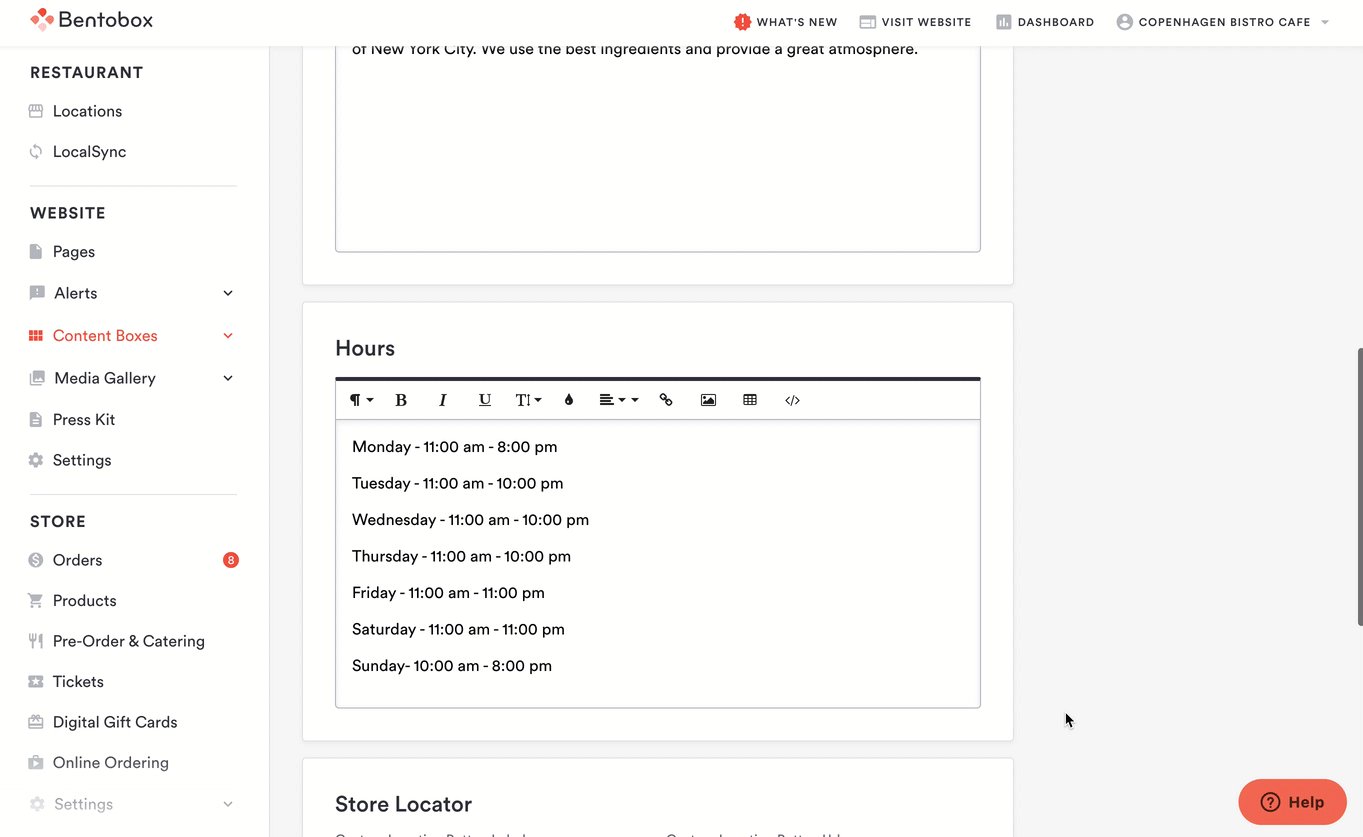
Hours: This are your hours of operations. If you have any questions about how best to format your text, learn more here.
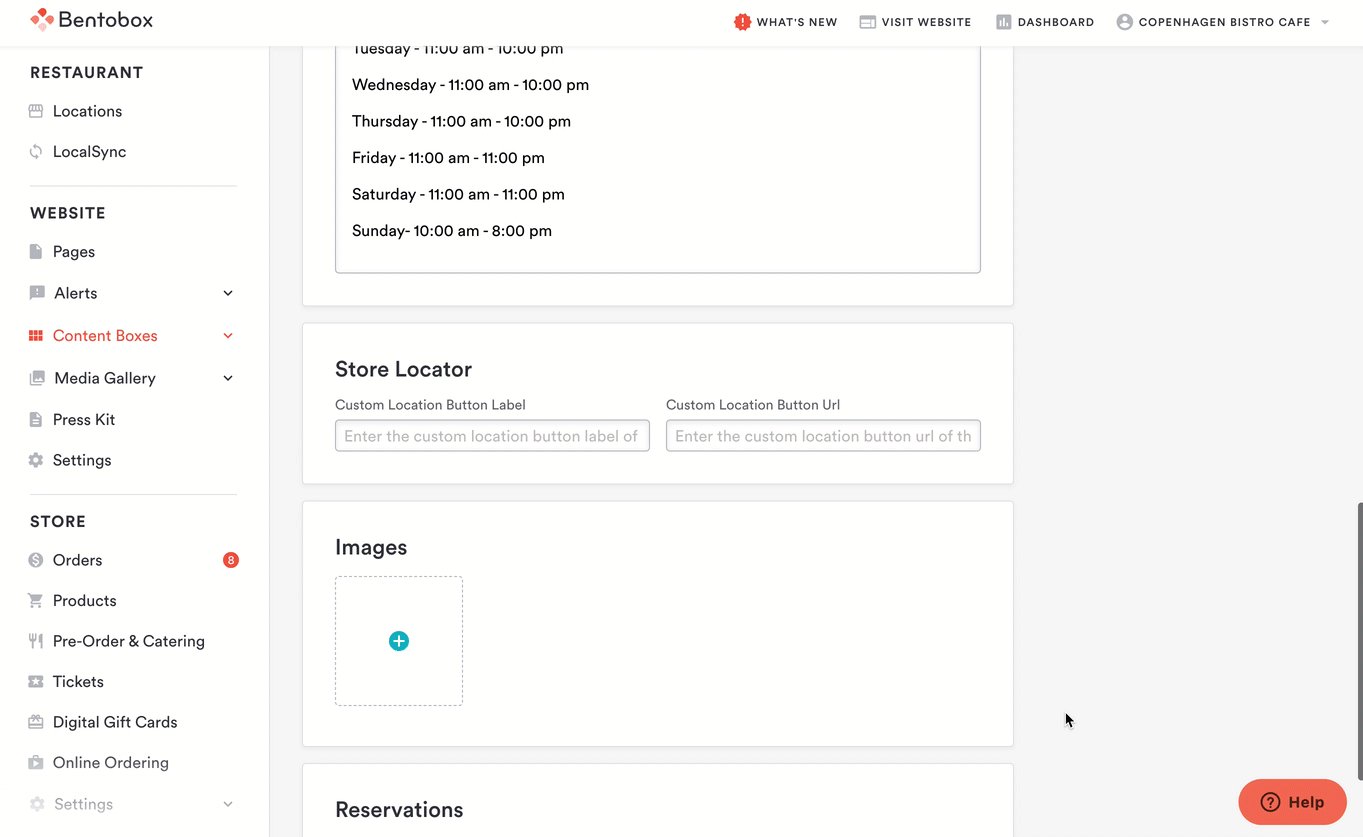
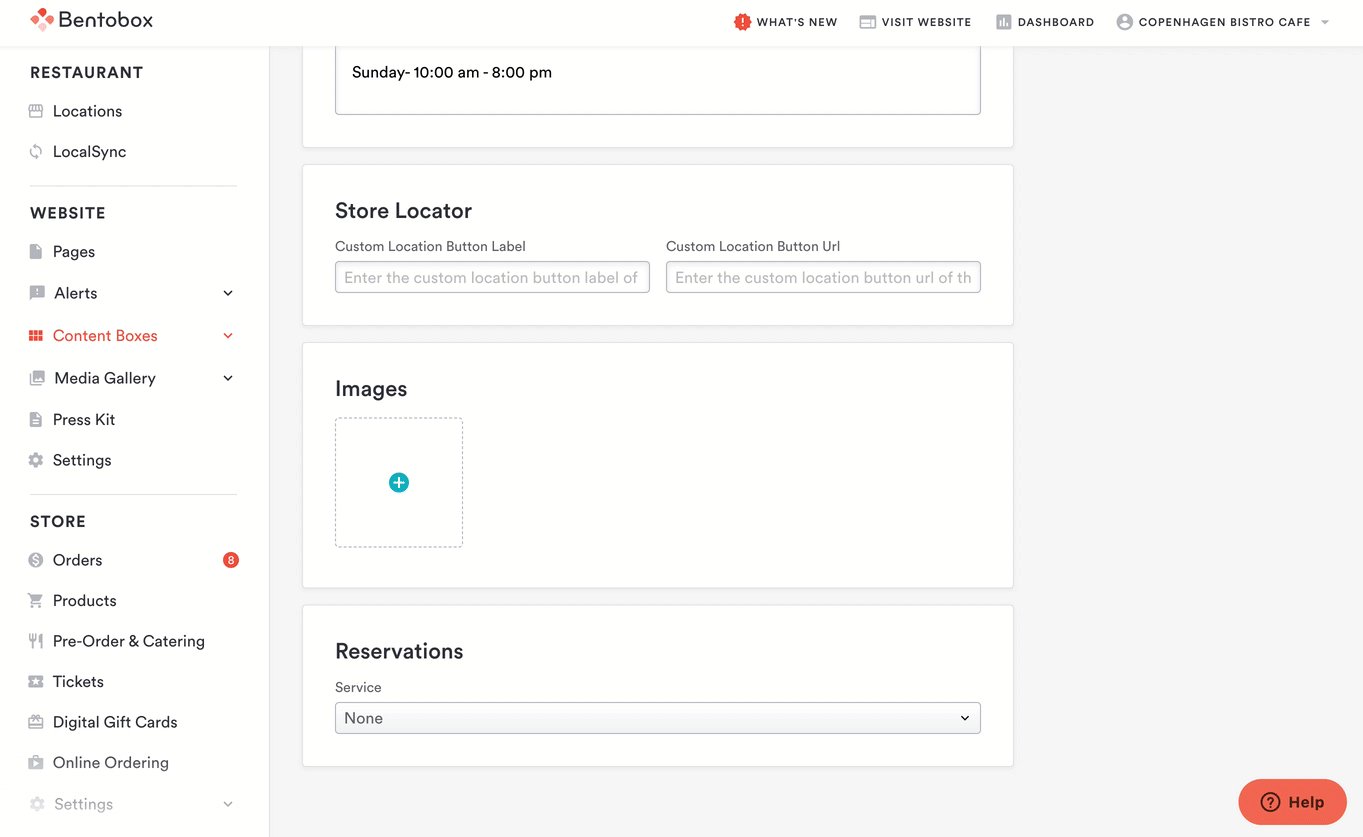
Store Locator: Input a custom location button label and the URL the button redirects to for the Store Locator Page Template (More information here).
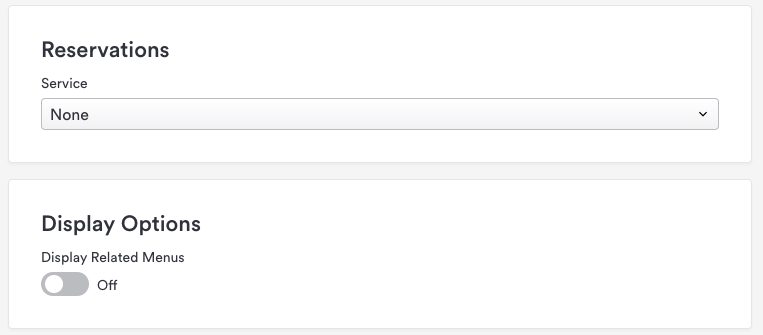
Reservations: if this location takes reservations, you can use this dropdown to integrate Opentable, Resy, Reserve, or Yelp Reservations.
Using the Reservations box in a specific location is suggested for multi unit concepts. If you have a single location, please use the general integration found here.
Display Related Menus: check this box to display menus that are associated with this location on the location page.
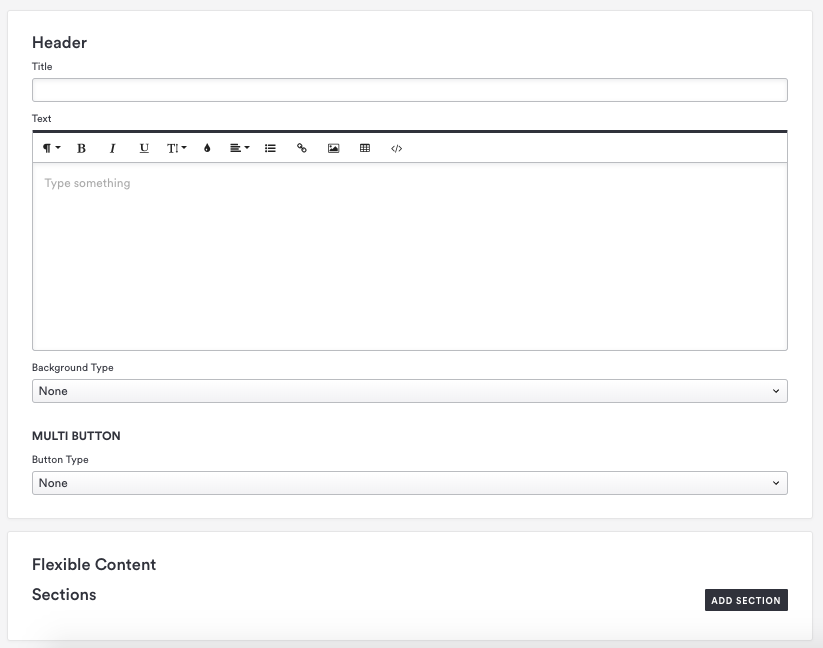
Header: use this section to add header content including overly title and text, background image or video, and multi button. Click here for detailed instructions on adding and editing header content.
Flexible Content: use this section to add any flexible content you like. Click here for detailed instructions on adding and editing flexible content.
Publish when you are ready or set publish and unpublish dates