How to promote reservations on your website
Once your integration has been configured, there are multiple ways to promote Reservations:
1. Add a CTA to your website
Navigation Settings gives you the ability to create call-to-action buttons (or CTAs) on your website’s navigation.
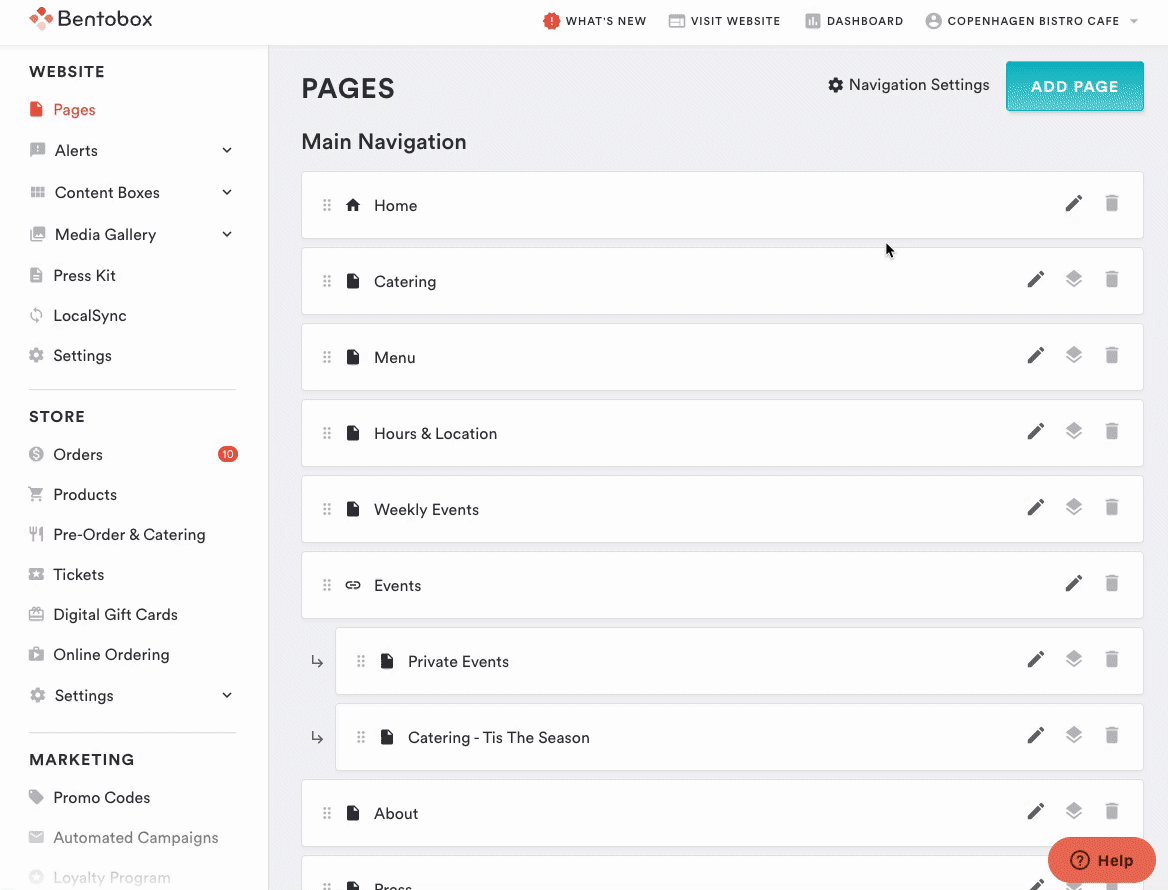
To create or edit a Reservations button, go to Website > Pages > Navigation Settings:
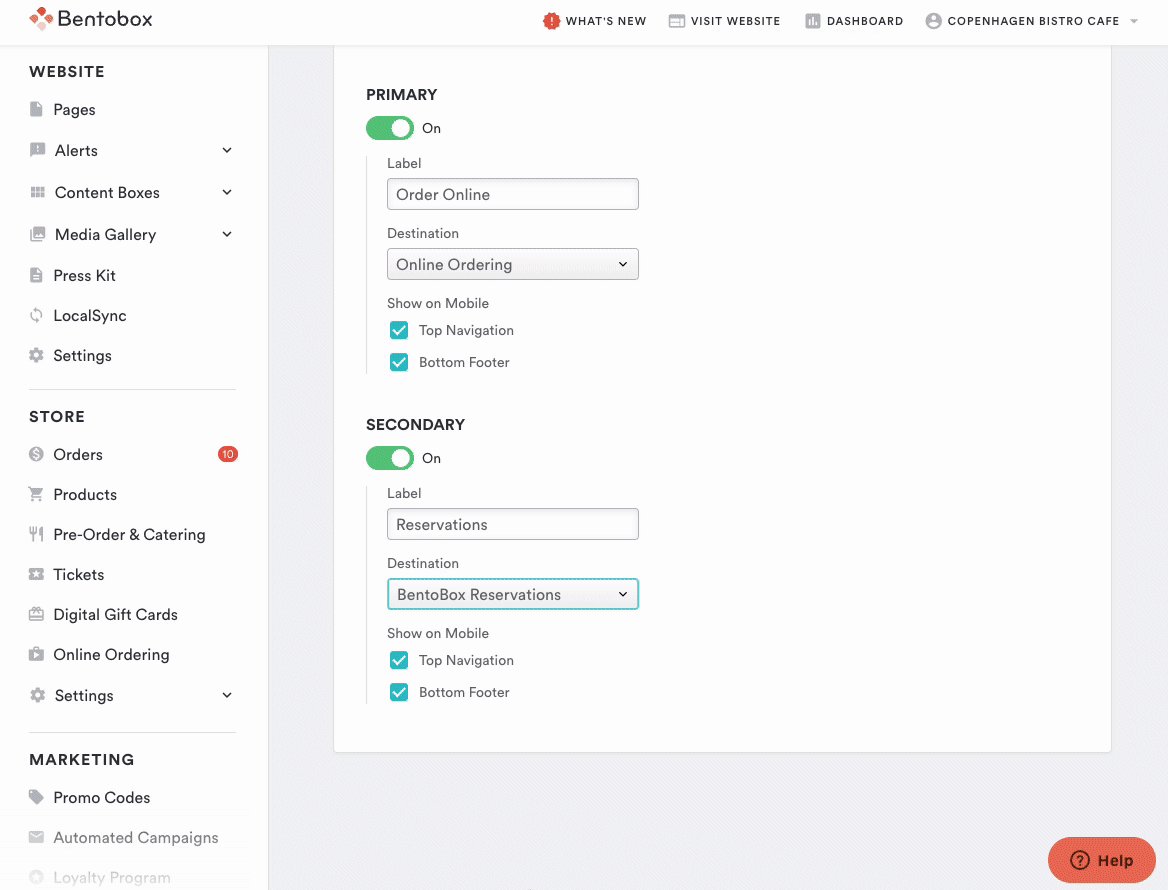
You will have the option to create two buttons– primary and secondary. Primary buttons appear in the main navigation, and secondary buttons appear in the footer.
The settings are the same for each:
Toggle: this publishes or un-publishes the button.
Label: this is the text that will appear on your button.
Destination: select “BentoBox Reservations” from the dropdown list to automatically direct your customers to the Reservations widget.
Show on Mobile: you can select whether you want the button to appear in the top navigation, in the bottom footer, or both on mobile.
2. Add your Reservations link as a navigation tab
If both your built-in CTAs are already in use and you still want to promote Reservations, you may add it as a link.
Log in to the backend and click on Website > Pages in the left hand sidebar
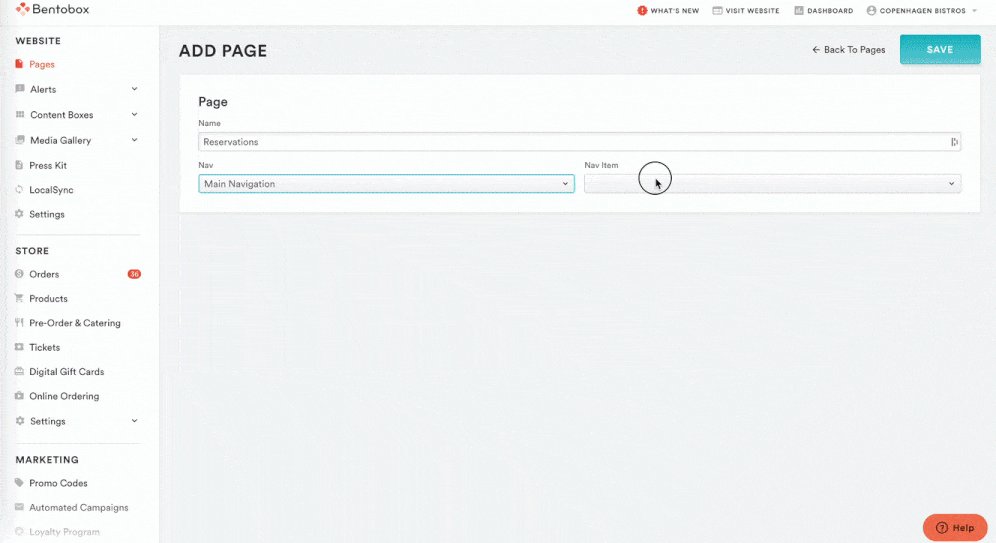
Click the blue “Add Page” button that appears at the top right of the pages section
Enter a name for your link in the Name field; in this example "Reservations" is being used as the link's name
Choose “Link” from the Nav Type dropdown
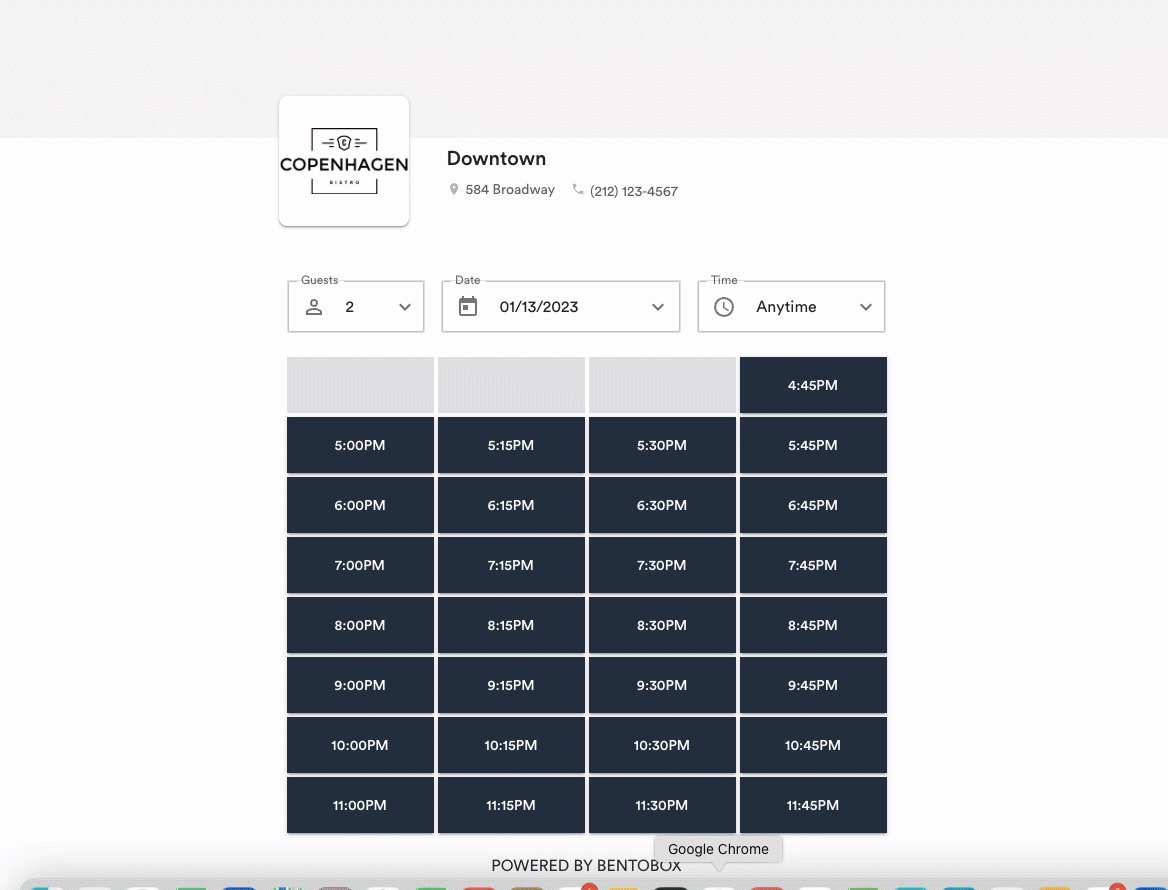
The Link URL in the bottom field will be your website's URL followed by /make-a-reservation.
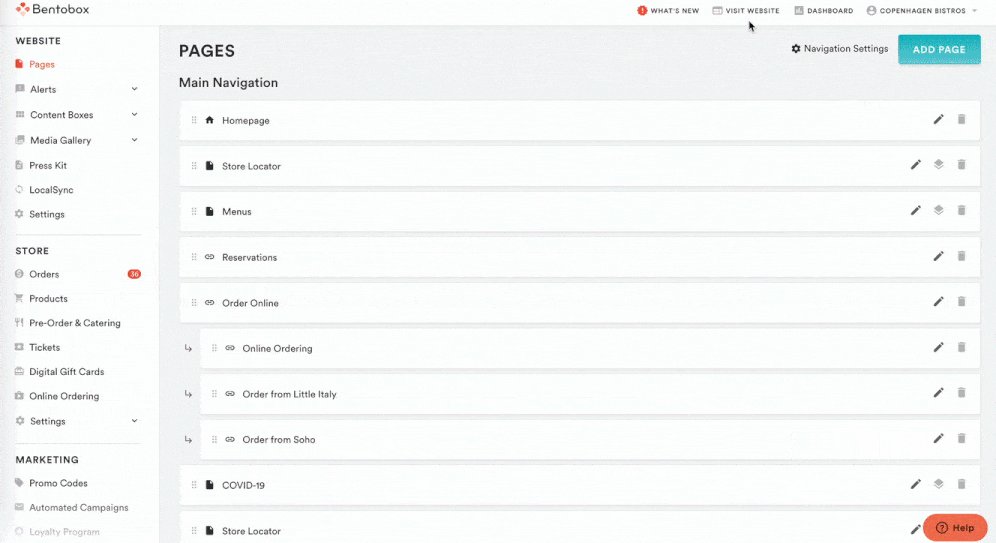
Click "Save" & go back to pages to rearrange.
You will return to the Pages layout, where your new link will be at the top of the list. Drag the link to the desired order in the list. Click here to learn how to arrange your navigation.
If you need help arranging your website's navigation, you may contact Support.
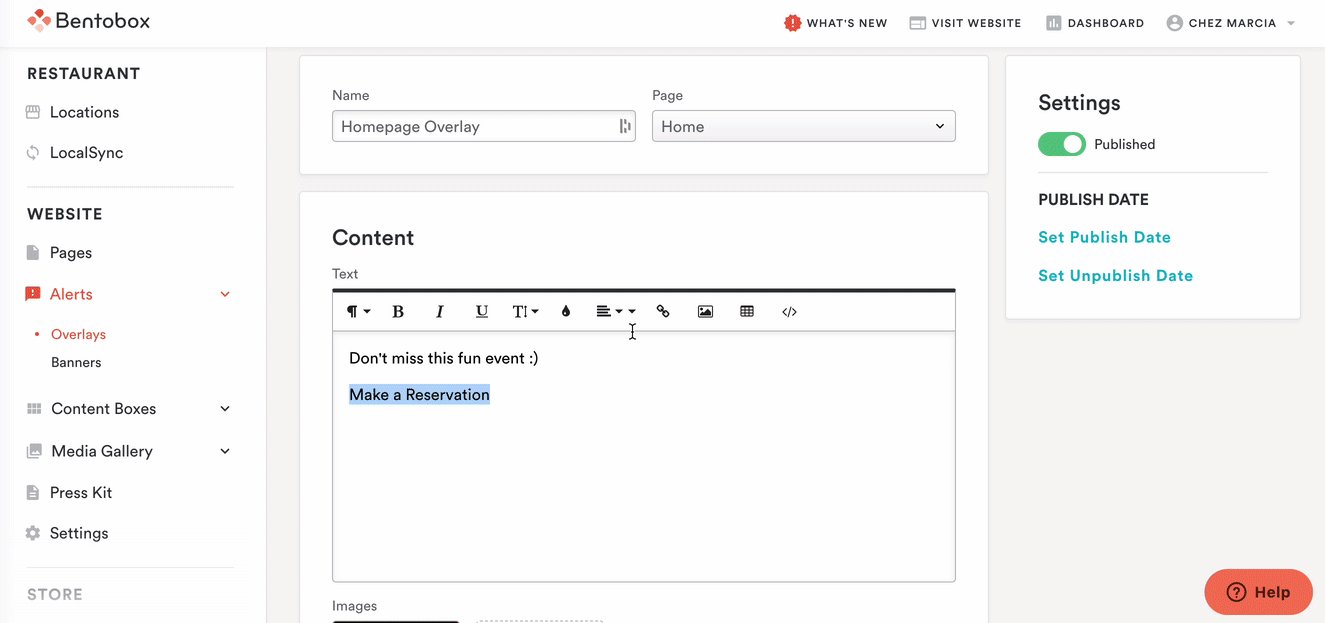
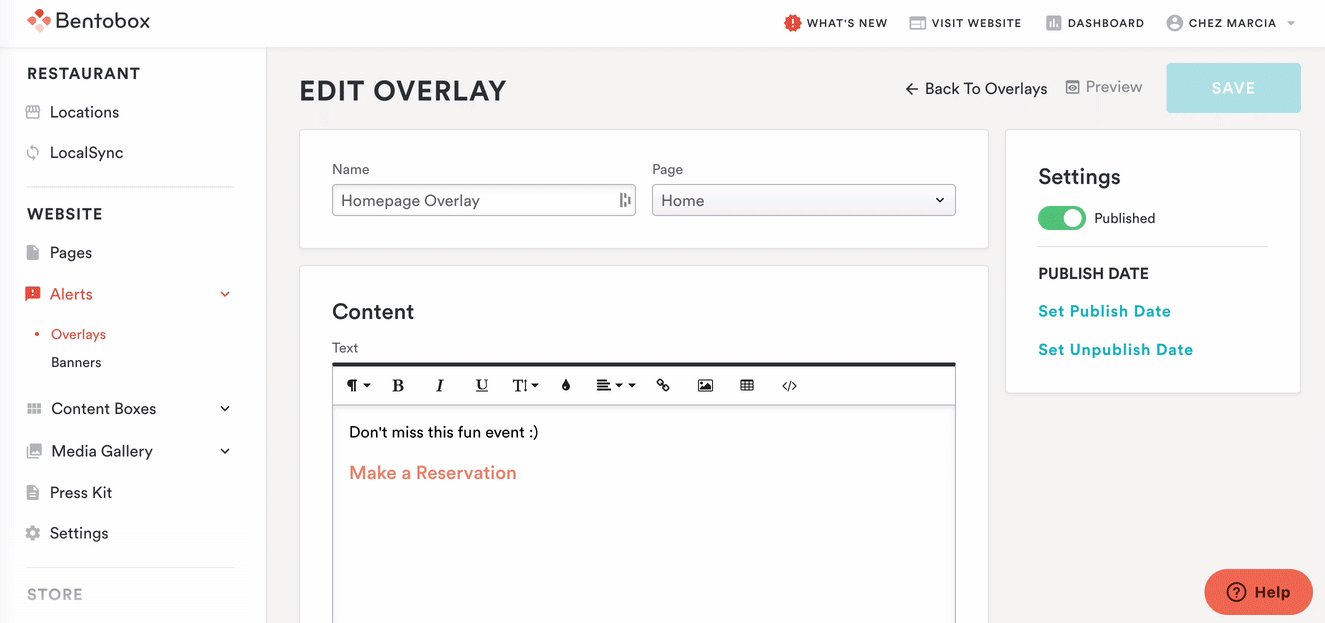
3. Add an Alert
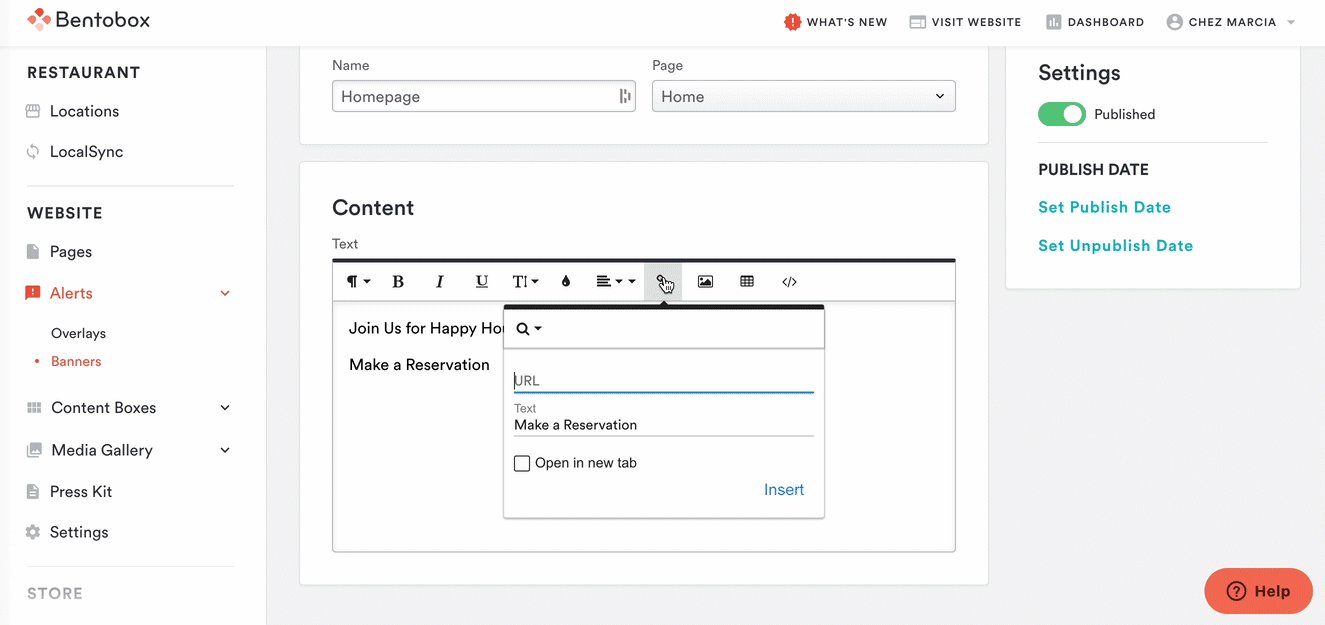
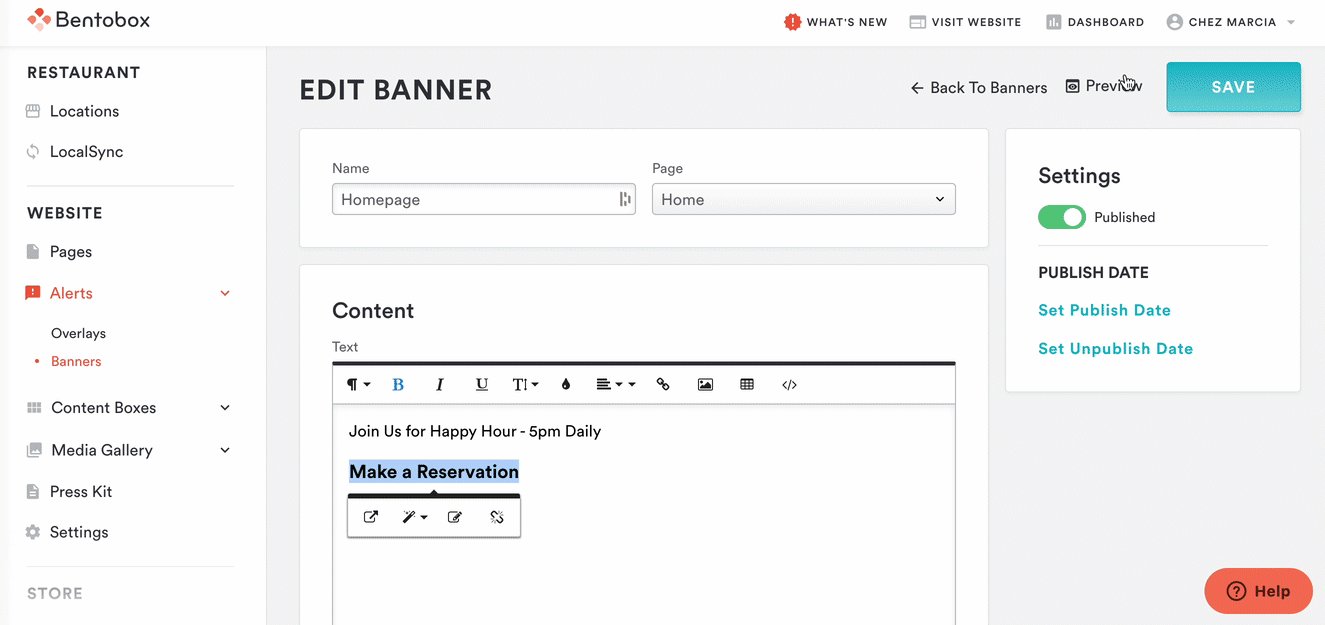
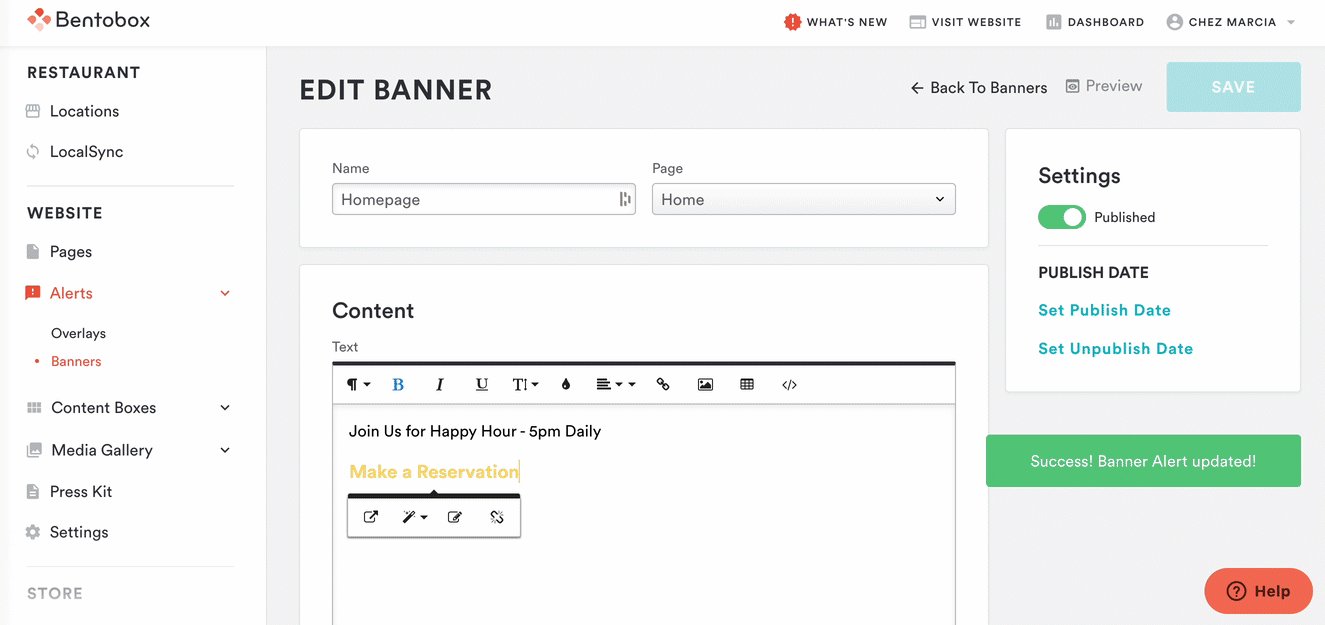
You may use the content box formatting options to make it more prominent.
Example of Reservations link in the Overlay Alert:
Example of Reservations link in the Banner Alert: